2024년 11월 현재 ChatGPT는 스스로 추론이 가능한 모델 o1-preview까지 출시하여 더욱더 강력한 AI 환경을 구축할 수 있게 되었다. (https://openai.com/index/introducing-openai-o1-preview/)
ChatGPT가 코딩을 잘해서 이미 현업자들도 많이 쓰고 있는데다 다방면으로 지식도 많다. 그렇다면 나는 ‘이 기회에 관심이 많았던 미디어아트도 할 수 있지 않을까’ 라는 생각이 안 들 수가 없었다.
그래서 오늘은 간단하게 웹캠을 활용한 아스키 미디어아트를 순식간에 만드는 것을 경험해보고, 그 과정을 공유하고자 한다.
*아스키 아트란, 텍스트와 특수문자만 조합하여 만든 그림을 말한다.

0. 준비물
- ChatGPT 유료모델 (o1-preview) : 4o-mini 및 그 이하의 모델은 이런 크리에이티브 코딩에 있어서 더 취약한 모습을 보여준다. 따라서 ChatGPT o1 혹은 Claude 3.5 이상의 모델을 권장한다.
- CodeSandbox : 웹에서 간단하게 코드를 동작시킬 수 있는 플랫폼이다. 별도의 IDE 설치를 요구하지 않아서 가볍게 따라할 수 있는 코드샌드박스를 선택했다.
1. ChatGPT로 요구사항 전달하기
먼저, o1-preview 모델을 활성화한다.
그다음 원하는 요구사항을 입력한다. 내가 입력한 프롬프트는 다음과 같다.
웹 미디어 아트를 만들거야.
1. 웹에서 권한을 얻어, 웹캠을 사용해야해.
2. 보이는 내용을 명암도에 따라 특수문자들로 표현해야해.
예를 들어, 밝은 부분은 '.', 어두운 부분은 '@' 이런 식이야.
3. 최대한 간결한 Javascript 및 React를 사용해야 해.
- 아스키 미디어아트의 경우 흔하게 볼 수 있는 형식이라 (코드가 간결한 편이라) 프롬프팅에 신경을 많이 쓰지 않아도 충분하다.
- 보다 모-던한 코드를 위해 React를 써달라고 추가했다. (Optional)
2. CodeSandbox에서 붙여넣어 작동시키기

- 코드샌드박스(https://codesandbox.io/) 에 로그인을 한다. 깃허브 계정이 있다면 더 수월할 것이다.
- 그리고 새 프로젝트를
+Create버튼을 눌러 만들어주고,React템플릿을 선택한다. - 그 후
App.js파일 전체에 ChatGPT가 써준 코드를 그대로 붙여준다. - 만약 브라우저에서 웹캠 권한을 요구한다면 허용(Allow)을 해준다.
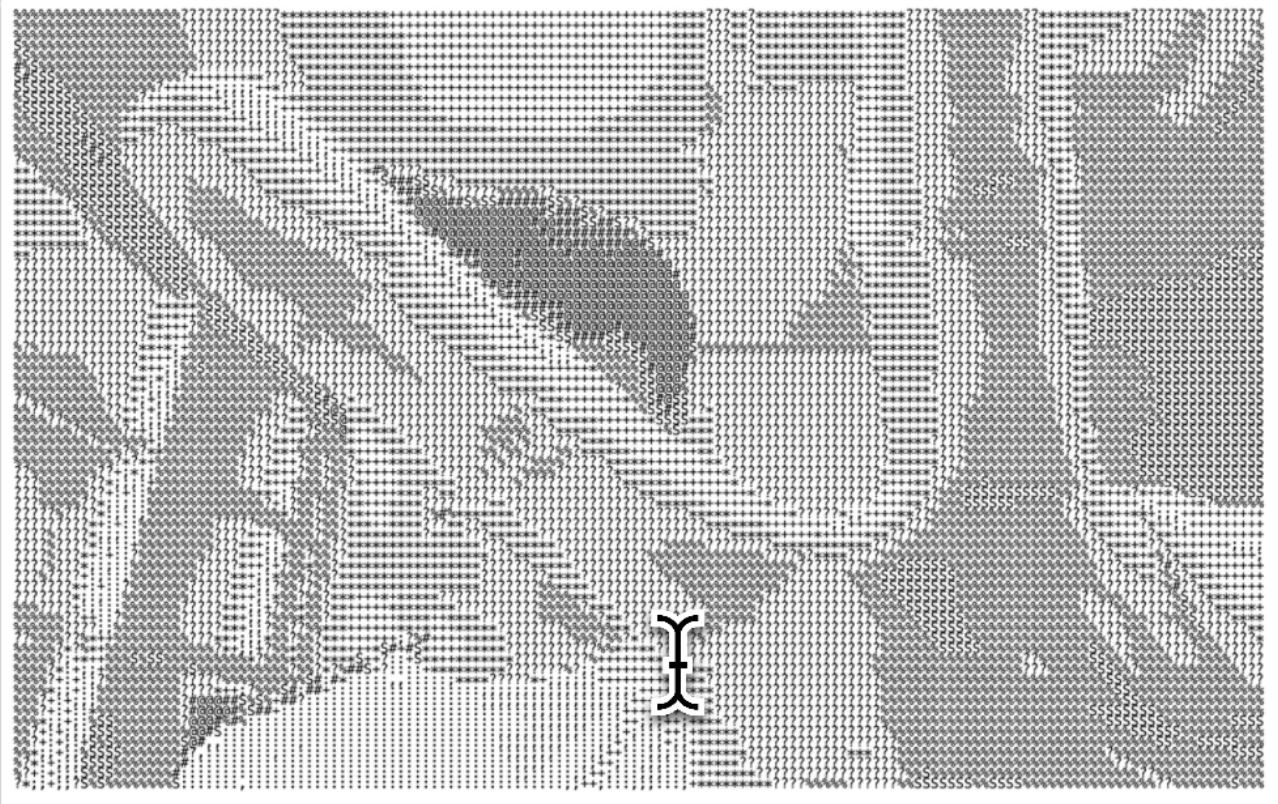
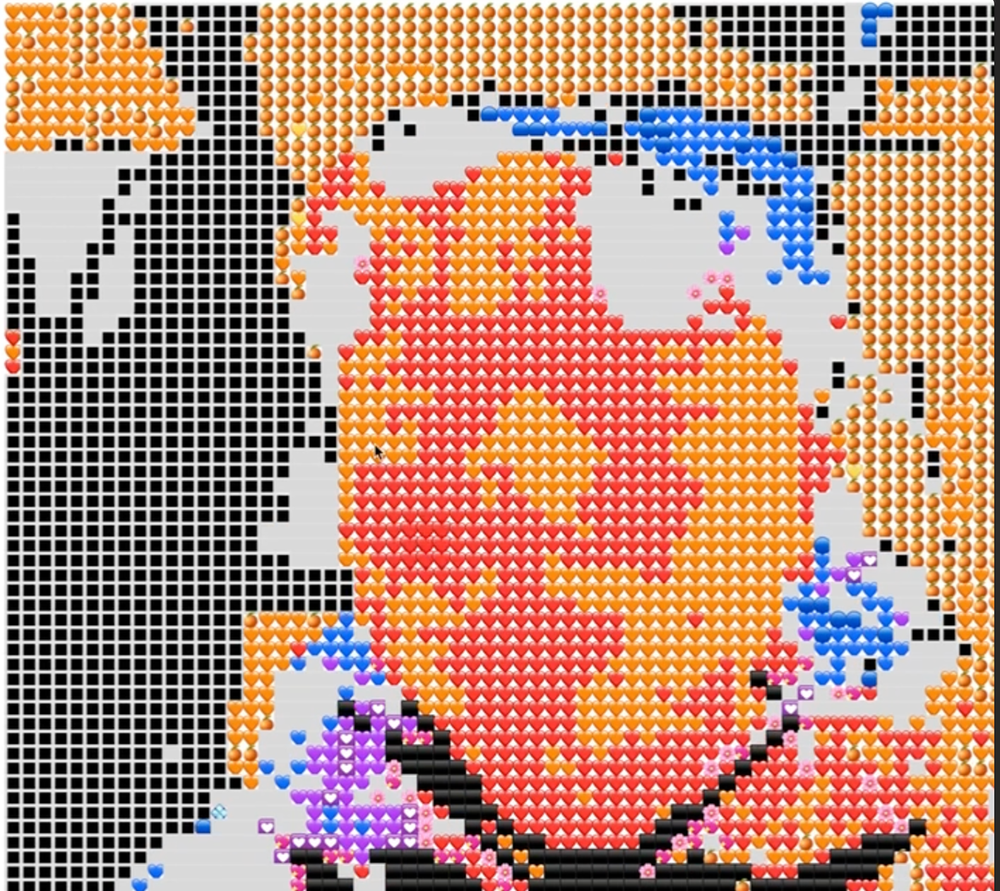
이 절차가 끝나면 곧바로 자신의 웹캠을 통해 문자들로 이루어진 내 모습을 볼 수 있을 것이다.

3. 결론
ChatGPT와 함께 정말 간단하고 빠르게 미디어아트를 만들어볼 수 있었다. 이후에는 Vercel, Vite 등의 플랫폼에서 호스팅을 해서 배포한다면 다른 사람들도 체험해볼 수 있는 사이트가 뚝딱 만들 수도 있을 것이다.
지금은 아주 기초적인 수준이지만, 여러가지 아이디어가 추가된다면 더 재밌는 작업이 나오지 않을까? 이 지점이 AI와 협업하면서 창의적인 컨텐츠를 만들어낼 수 있는 지점이라 생각한다. 물론 수많은 시행착오와 디버깅에 AI와 대판 싸우겠지만, 어쨌든 AI는 내 아이디어를 실현시켜줄 동료가 되어줄 것이다.