
Gus는 뉴욕에 이스트사이드에 위치한 크리에이티브 전략 회사이다. 2020년에 설립된 광고 에이전시로, Spotify, Harry's Inc., Blackstone, Sproos!, Patina, Judy와 같은 회사들의 브랜드 및 크리에이티브 전략을 개발했다.
어느 날 워드프레스로 개발한 웹사이트를 살펴보던 중, 정말 결을 달리하는 웹사이트가 눈에 띄었다. 비주얼 임팩트도 있는 웹사이트가 살펴보니 더 이상한, 괴짜같다는 느낌을 받게 한다. 한번 그 웹사이트를 같이 훑어보면서 간략하게 리뷰를 해보려 한다.
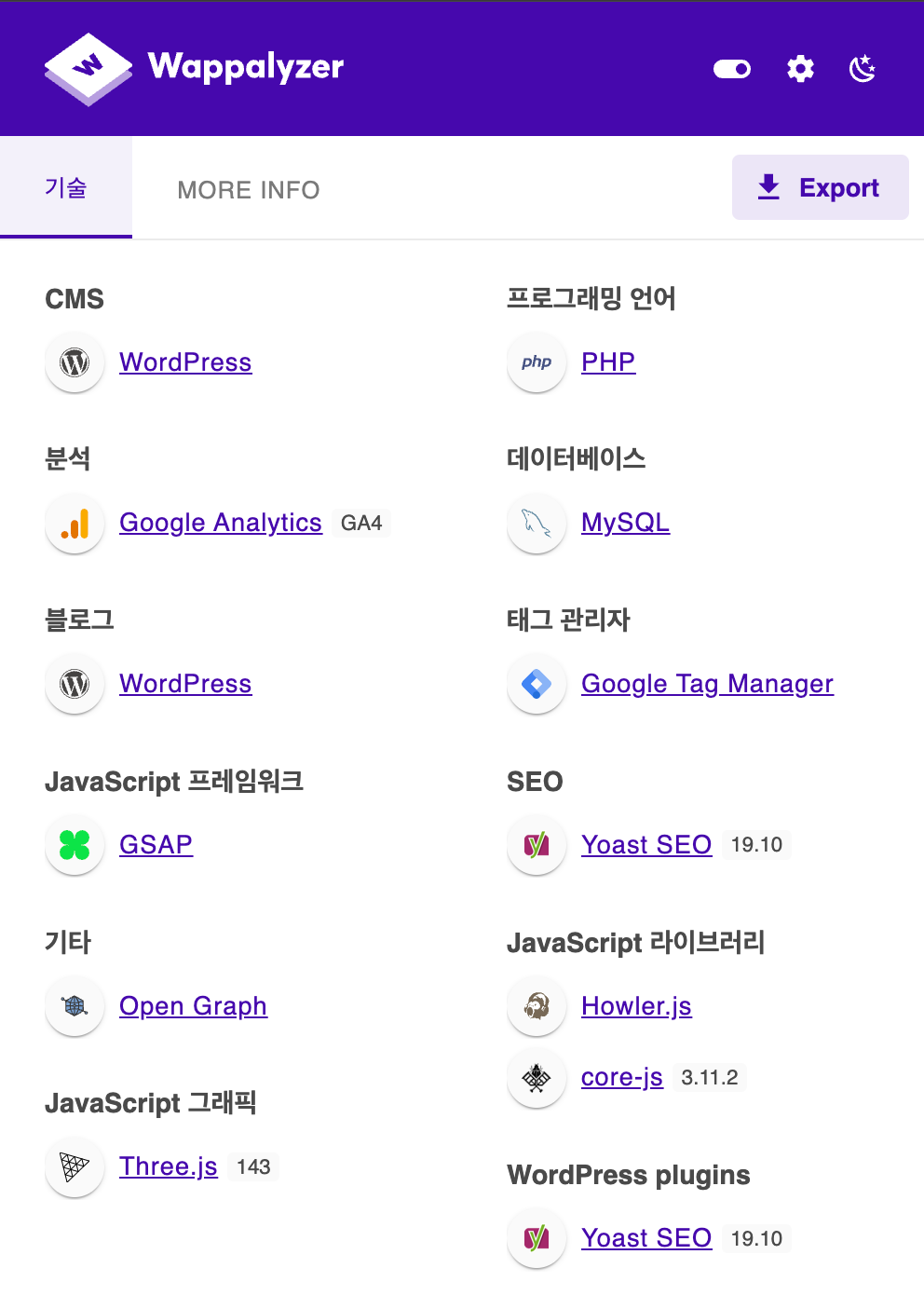
0. Tech Stack

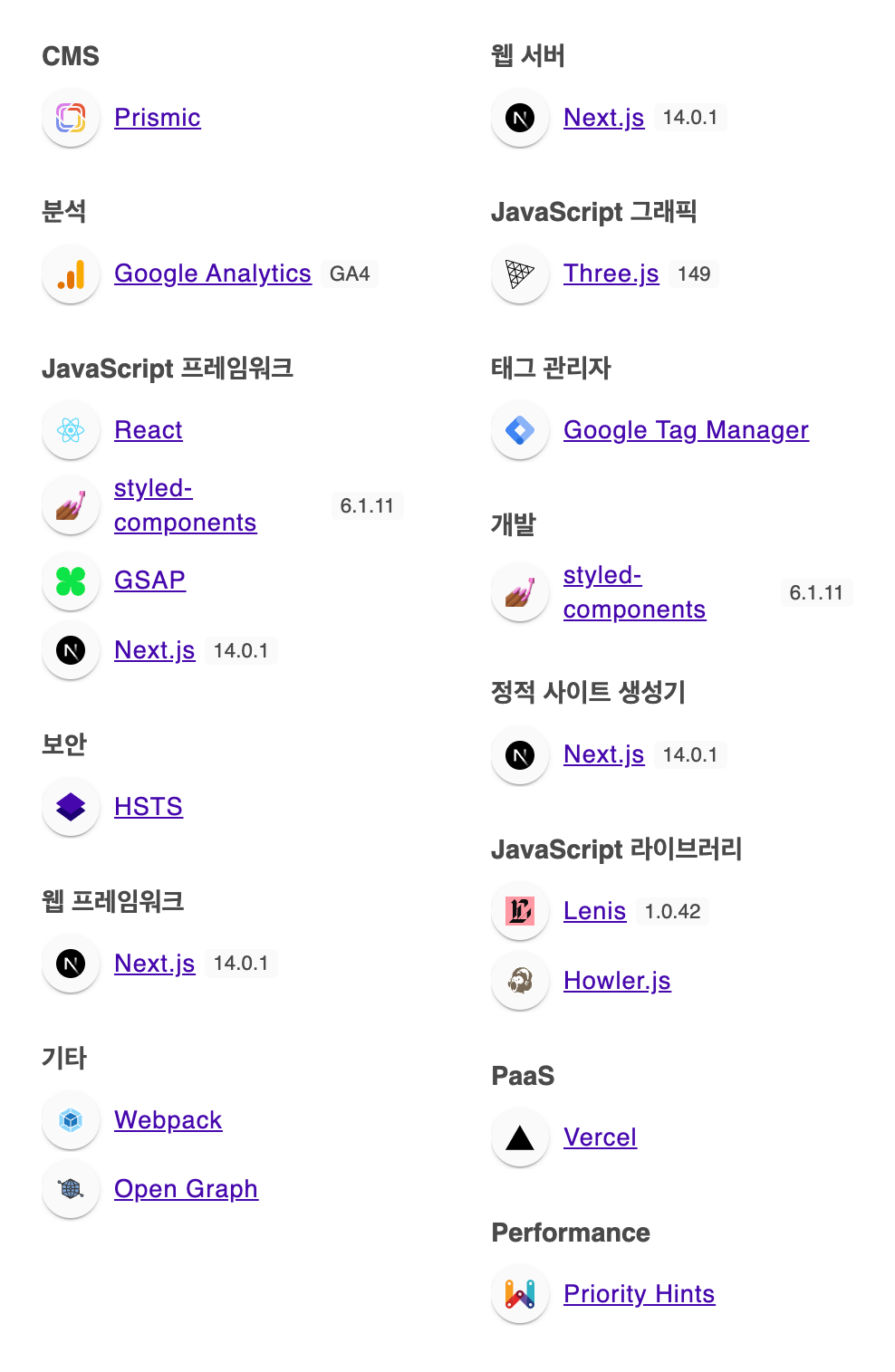
먼저 사용한 기술을 보면, 워드프레스와 플러그인들로 웹을 구축하였다. 여러 시각적 효과는 Three.js로 만들었다.
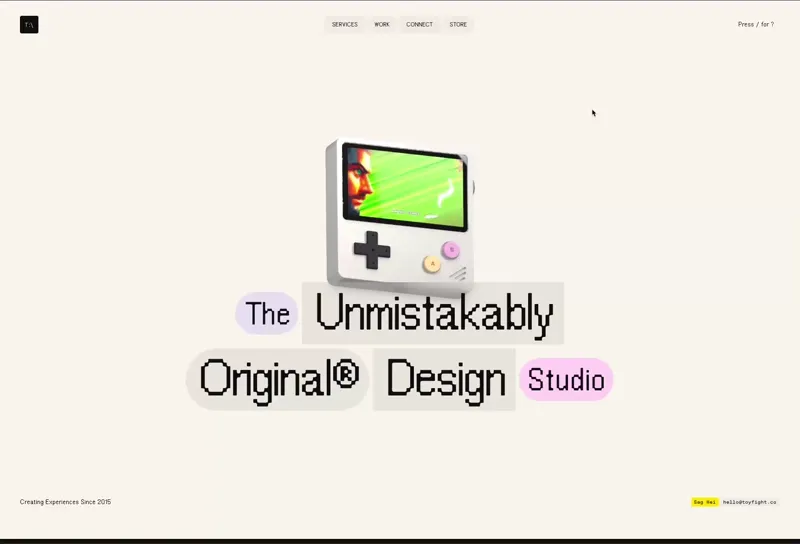
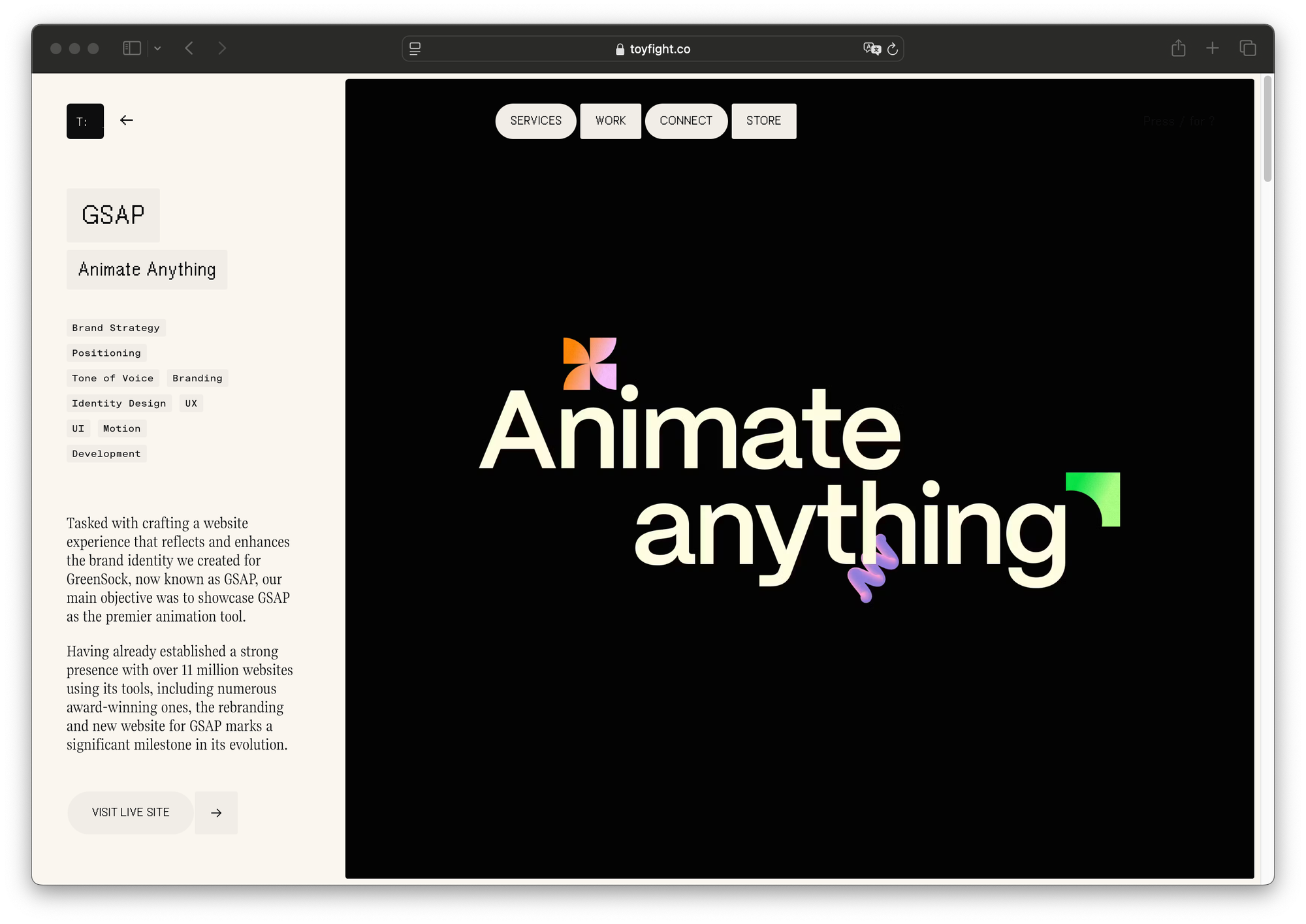
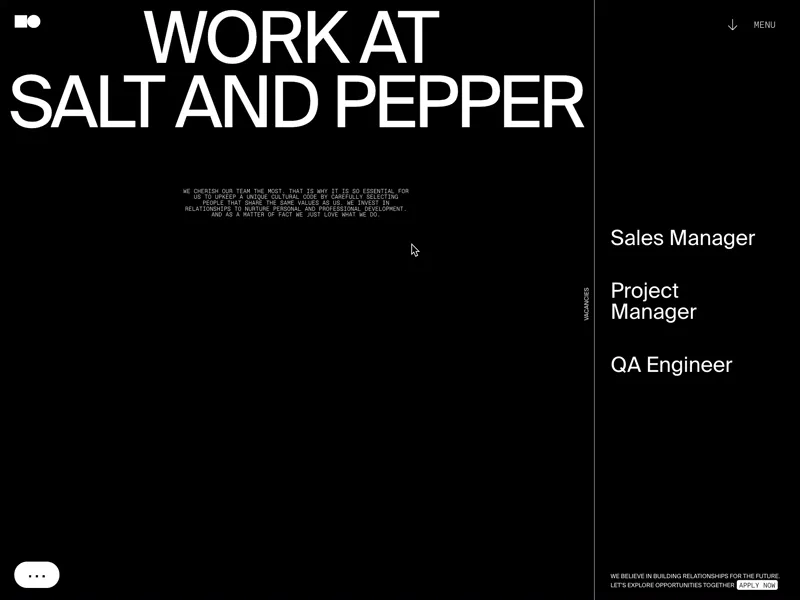
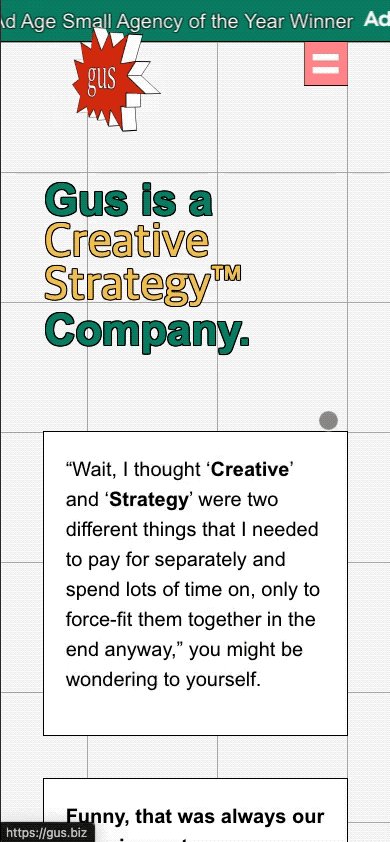
1. Hero
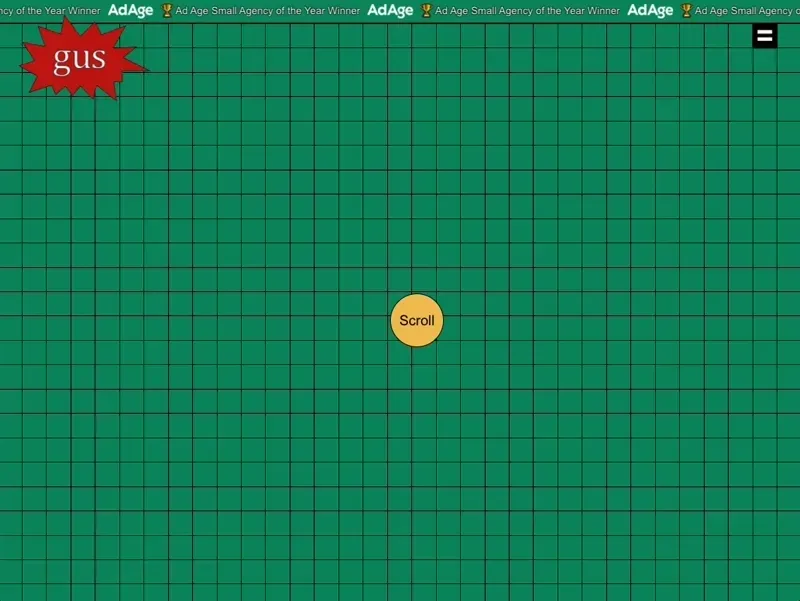
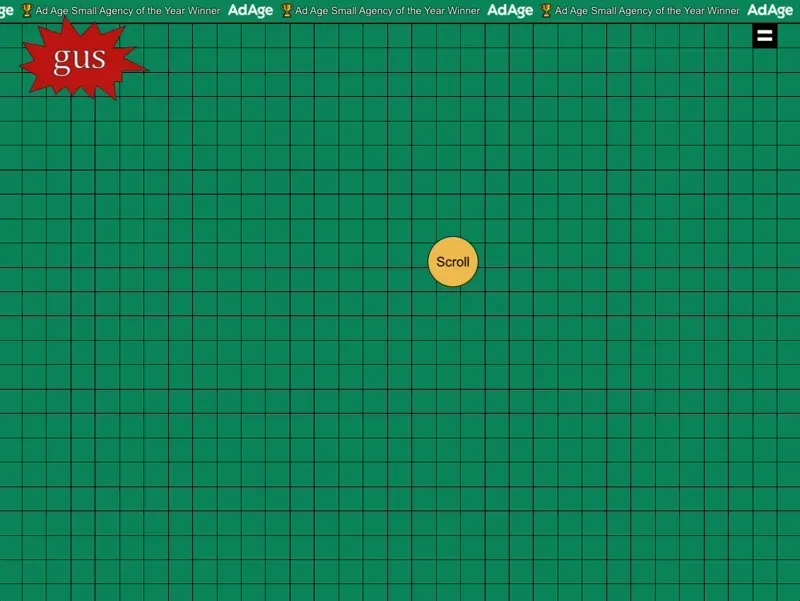
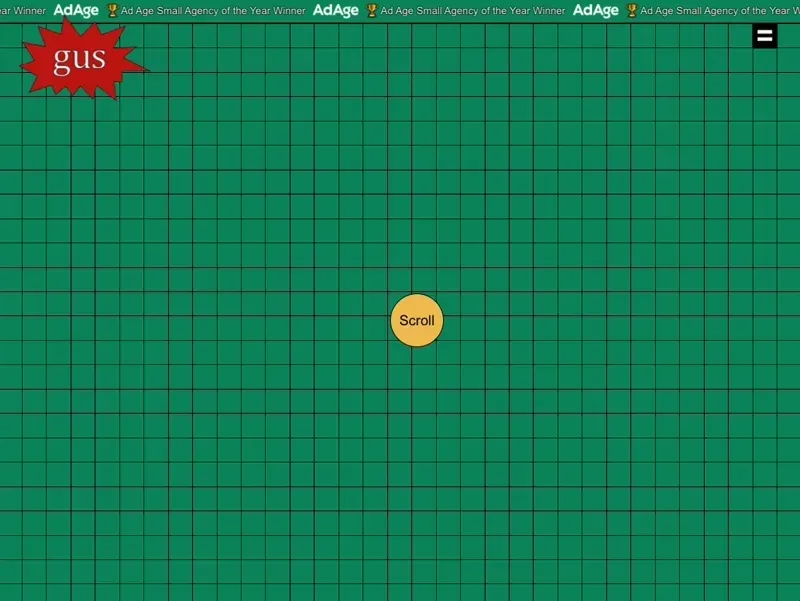
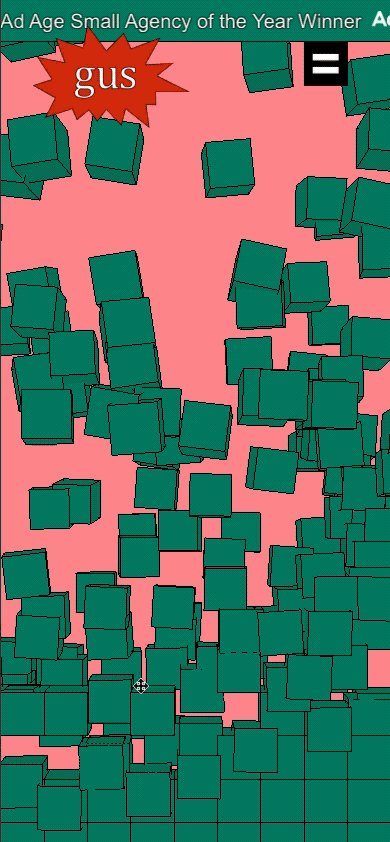
히어로 섹션의 애니메이션을 보면, 정말 다양하고 재미난 요소들을 넣어둔 것이 인상적이다.






중간에 갑자기 게임이 나오기도 하고 어떤 영상들이 문을 열고 나오기도 하고 😄
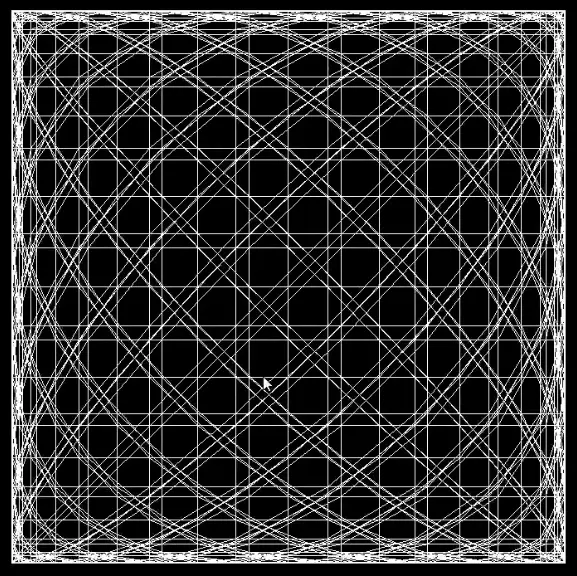
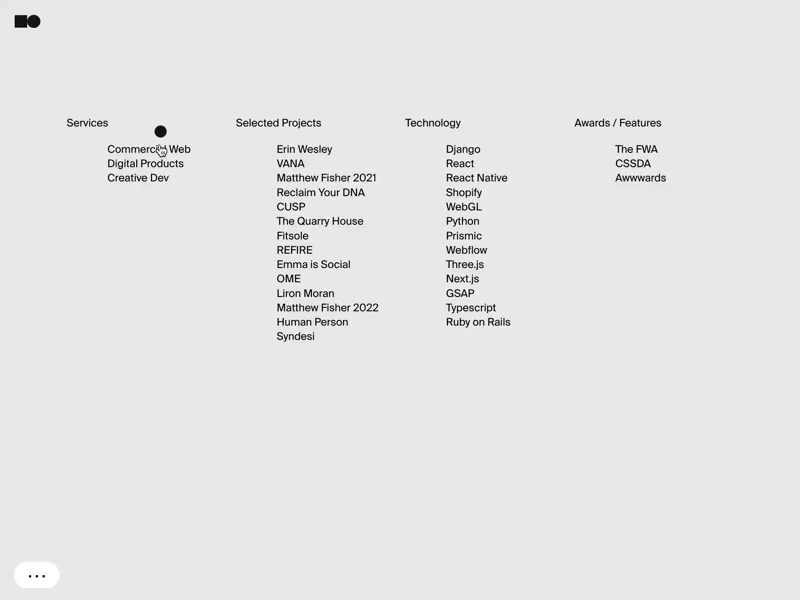
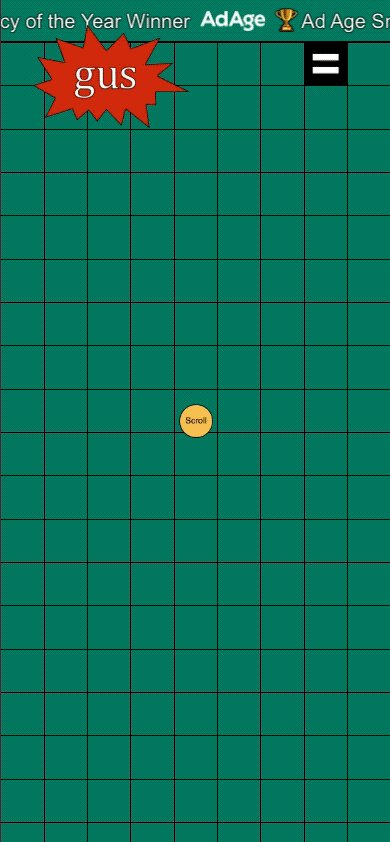
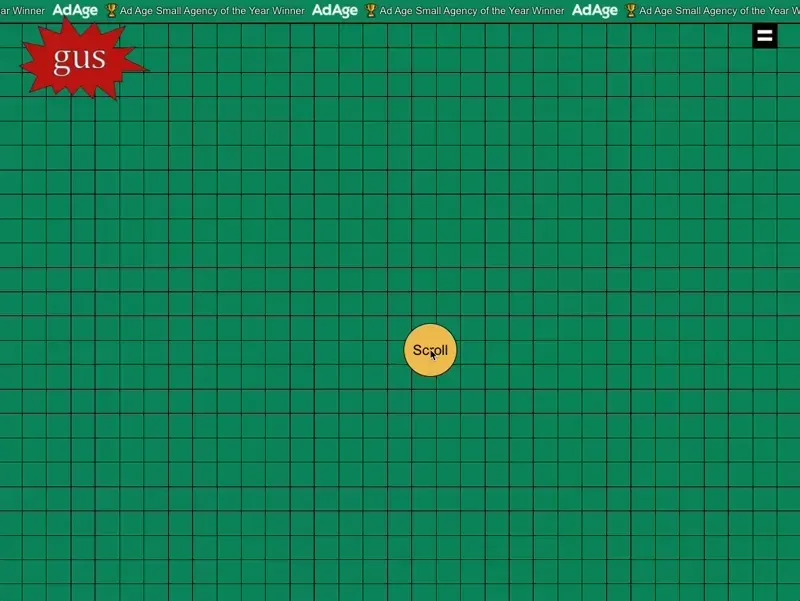
그리드를 정말 잘 활용해서 Playful 느낌을 준 것 같다.
그런데 이것을 어떻게 만들었을까?
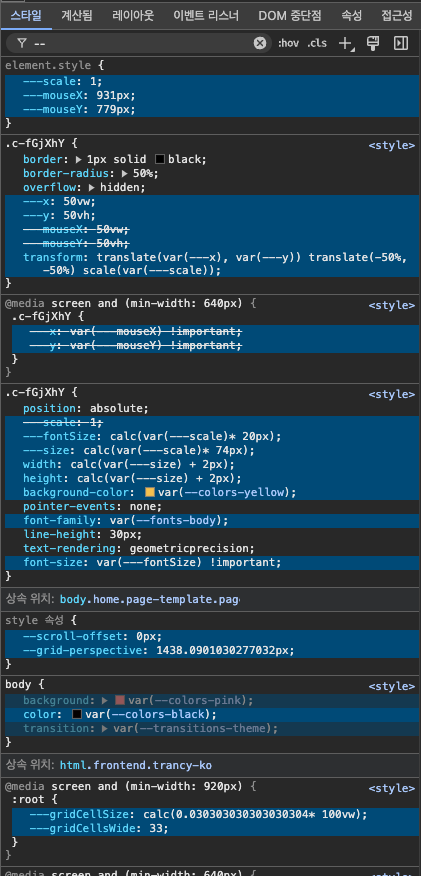
그리드를 만들때 단순히 배치한 것이 아니라 모든 요소들이 그리드를 바탕으로 정렬이 되어야 한다.
이 작업이 쉽진 않았을 것 같다.

---gridCellSize, ---x, —--y값 등을 사용해서 요소들을 CSS 상에서 딱 맞게 배치하려고 한 것 같다.
반응형을 고려하면 까다로운 작업이 아닐까 싶다.

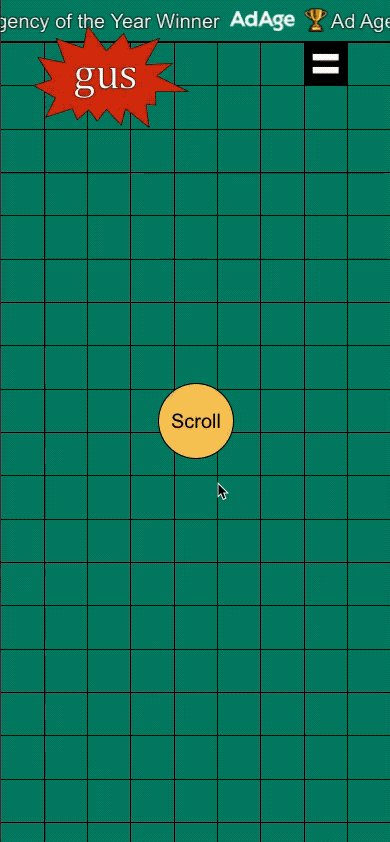
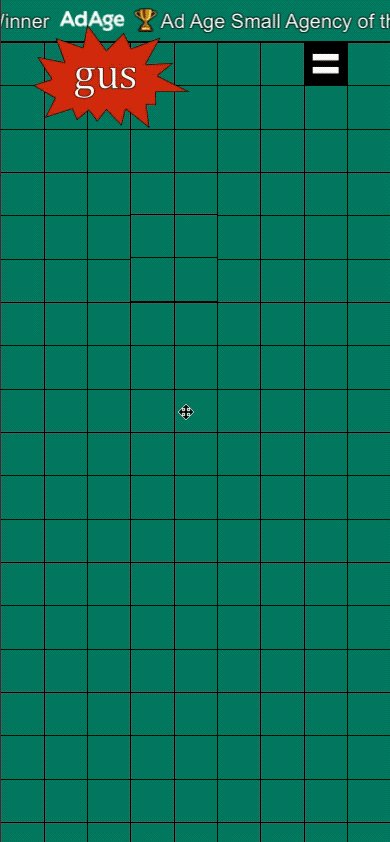
모바일로 봐도 아주 잘 작동한다.
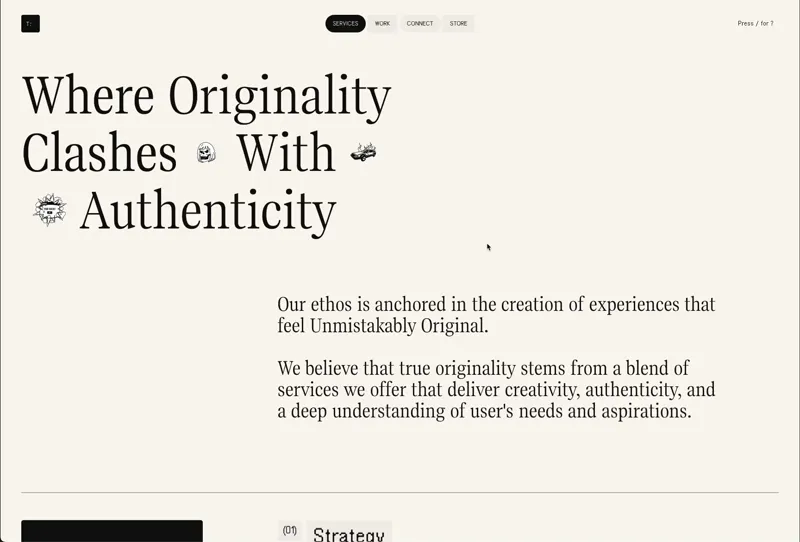
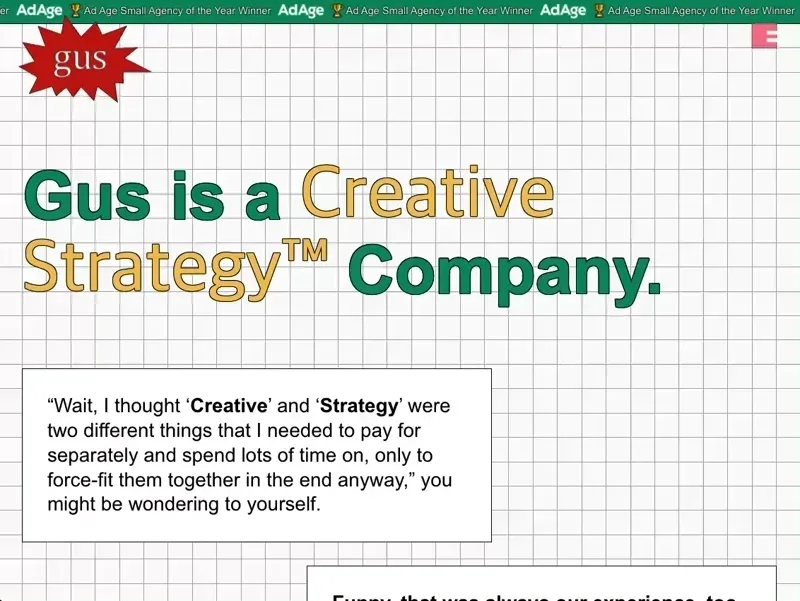
2. About

About 페이지로 가보자. 트랜지션 효과도 신경써서 만든 티가 난다.

회사 소개와 함께 아코디언에서 다양한 정보를 주고 있다.
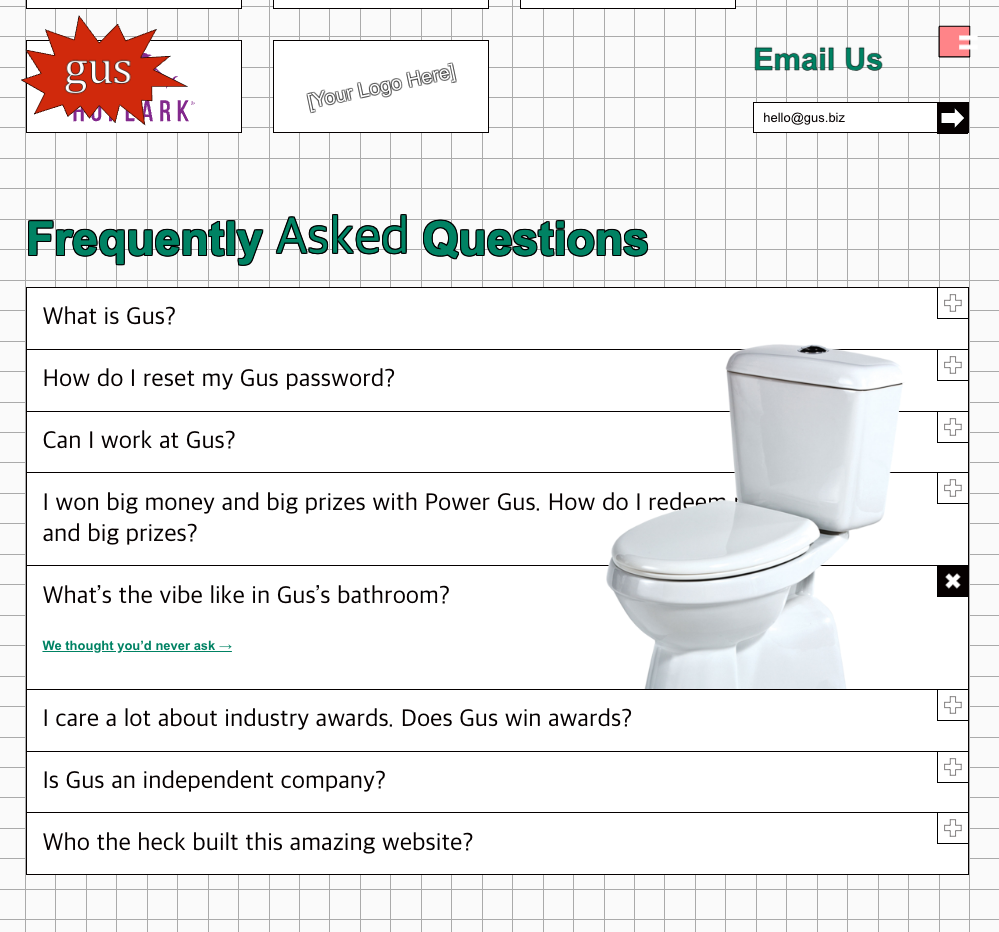
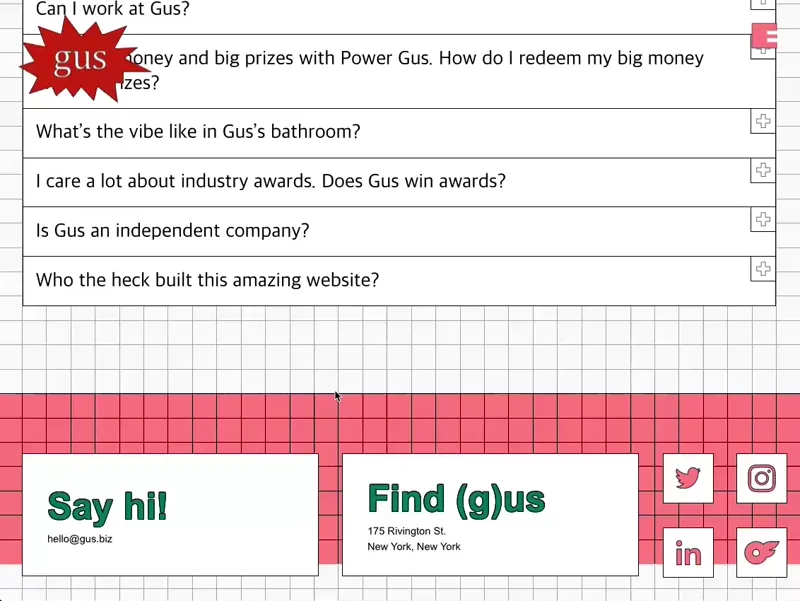
‘흠 그렇구나’ 하고 지나치려는 찰나, FAQ를 잘 보면 뭔가 이상한 질문들이 있다.

‘거스의 화장실 분위기는 어떤가요?’ 라는 질문에 자신들의 스포티파이 플레이리스트를 링크해주었다… 나중에 한번 들어보자…
이외에도 유머가 넘치는 질문과 답변들이 있으니 한번 읽어봐도 괜찮을 것 같다.

데스크탑에서 페이지들의 그리드가 깨지는 이슈가 있긴 한데, 모바일로 보면 괜찮다.
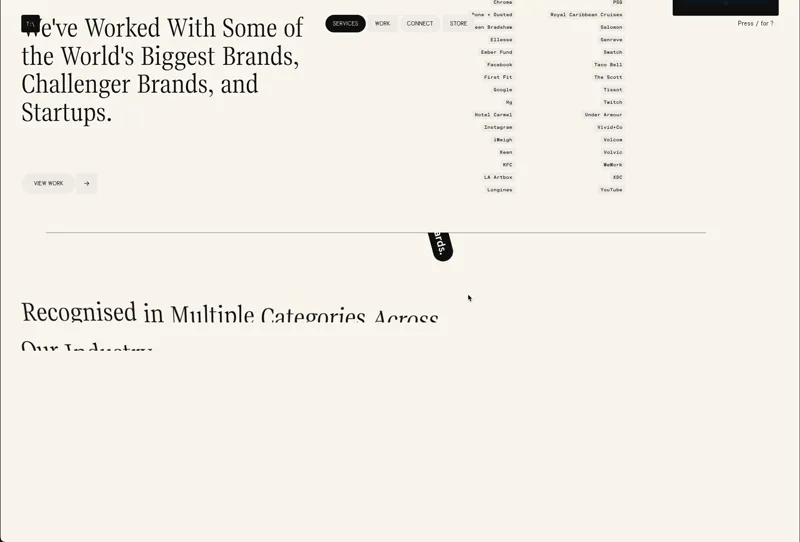
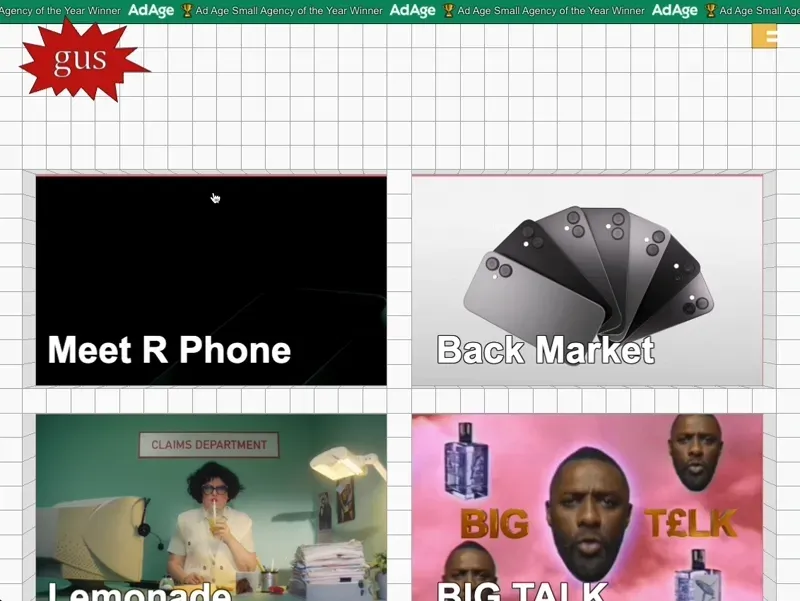
3. Work

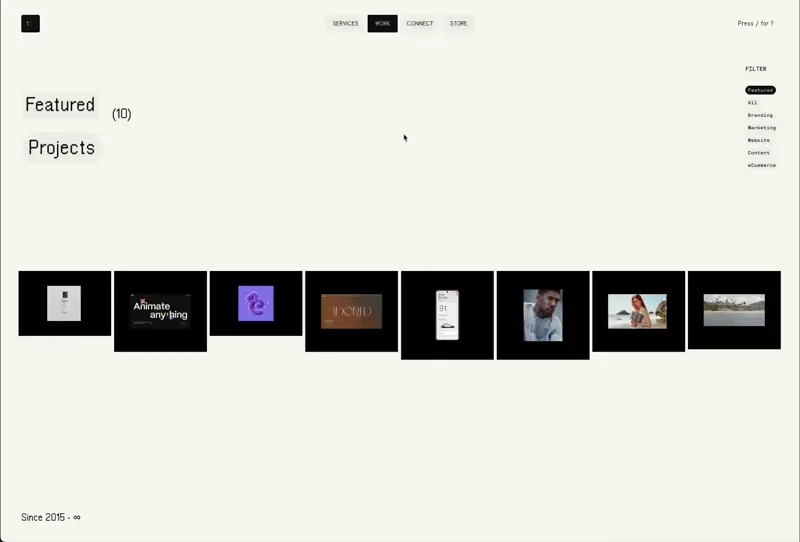
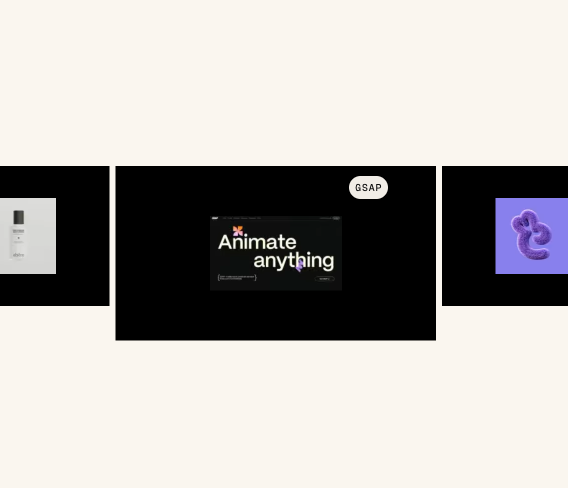
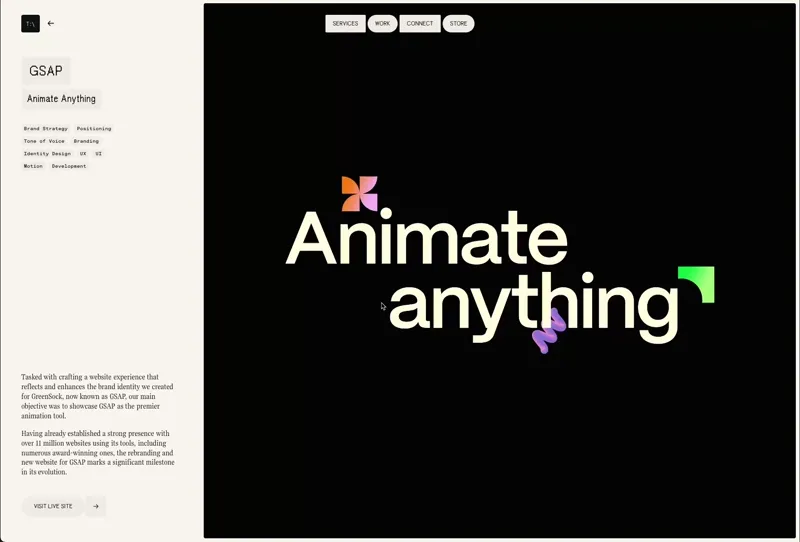
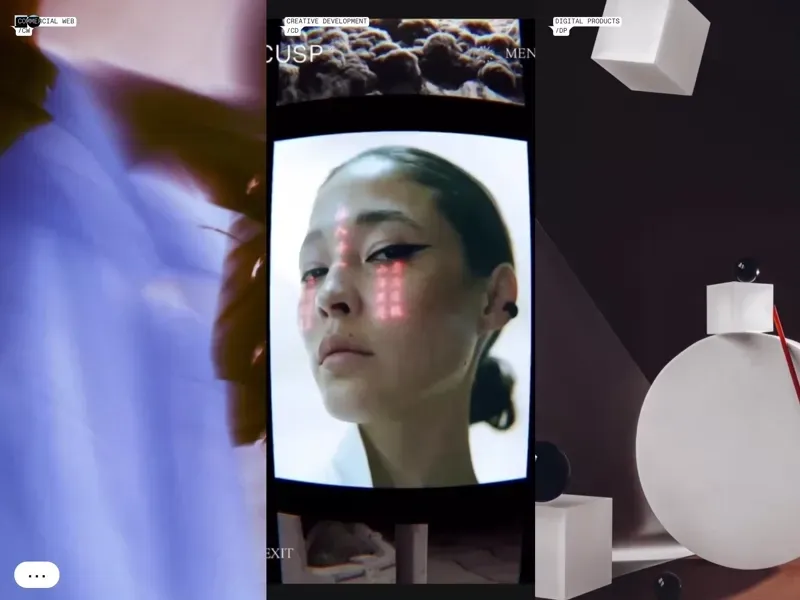
Work 페이지를 가보면 여러 작업물을 볼 수 있는데 역시 그리드를 충분히 활용하는 모습이다.

마우스를 올리면 간략한 설명이 오버되며 나타난다.
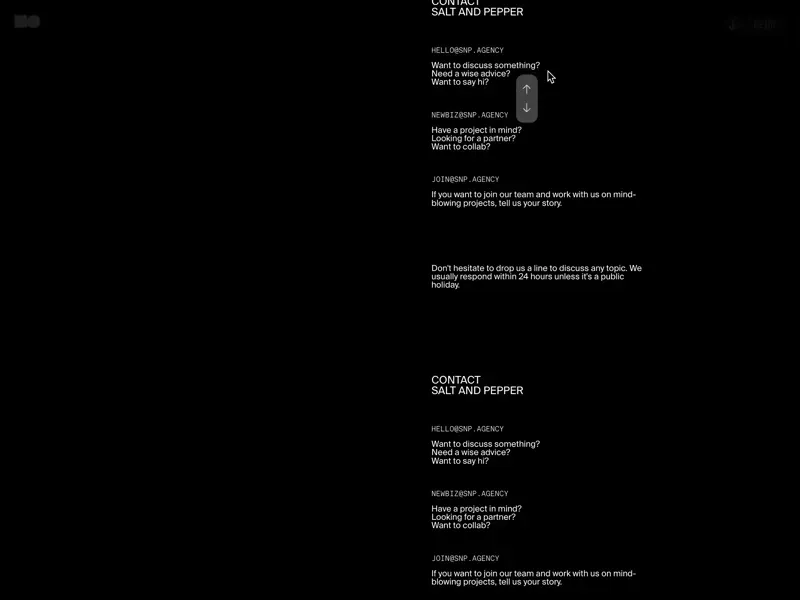
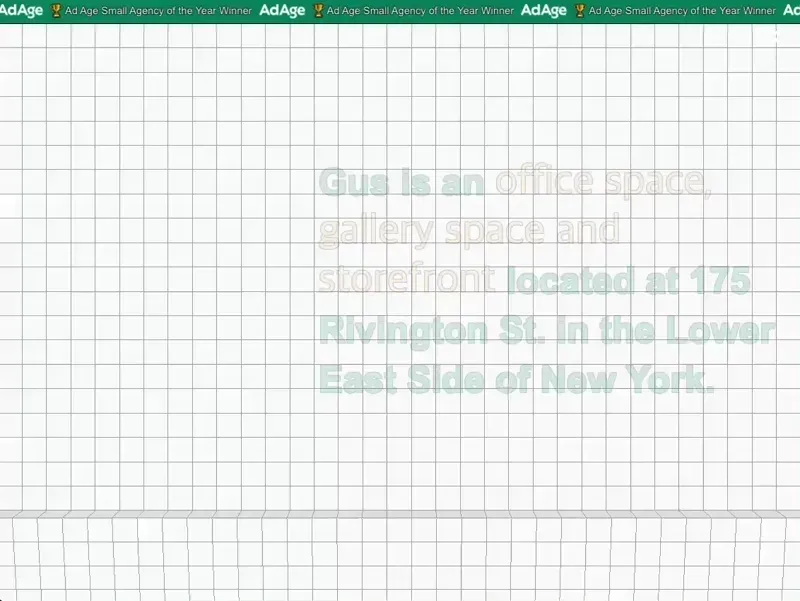
4. Contact

Contact 페이지에선 그들의 사무실을 소개하고 있다.
사무실이자 갤러리이자 매장이라고 한다.
(내가 지향하는 사무실이기도 하다)
규모가 크지 않은 에이전시라는 것을 알 수 있다.
5. 푸터

푸터에도 문구 하나하나 신경을 쓴 것 같지 않은가? 최대한 임팩트를 주려고 한 것 같다. 그리고 먹힌다.
아쉽게도 푸터가 데스크탑 버전에선 아쉽게도 깨져 보인다.
결론
Gus 에이전시는 크리에이티브를 어떻게든 보여주고 자신들이 잘한다는 것을 어필하려 한 느낌이 역력하다. 특히 쉬운 길은 아닌, 그리드 컨셉을 디자인 컨셉으로 가져가며 여러 플레이를 보여준 것이 인상적이었다.
이상한 사람들이 잔뜩 있을 것 같은 크리에이티브 전략 회사 Gus.biz 웹사이트를 둘러보았다. 참고로 링크드인 소개도 평범하진 않았다. 전문 분야에 색소폰이 껴있는 등.. 구석구석 자꾸만 살펴보게끔 만든다…