그동안 만들었던 인터랙티브 웹 작품을 공유하며 과정에서 겪었던 이슈를 포스팅을 남긴다.
https://project-sok.com/
만든 웹 인터랙션은 여기서 체험해볼 수 있다.
작업방식
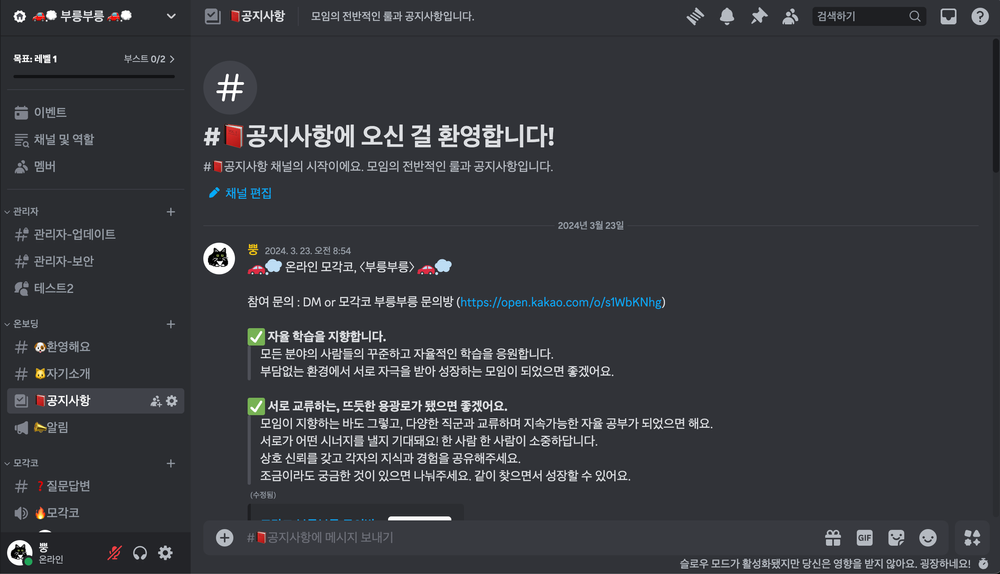
첫 만남을 제외하곤 모두 온라인으로 딱 한 달에 한 번, 디스코드로 모여 회의를 했다. 이번 달의 만들 작품을 기획하는 회의다.
만들고 싶은 주제나 기술, 이미지를 공유하고 가장 마음에 드는 쪽으로 선정한다. 그리고 타이포그래피(메세지와 스타일) - 3D - 인터랙션(구현 방법, 난이도) 등을 얼라인한다. 이 과정이 가장 까다롭다. 왜냐하면, 각 분야의 기술적 한계가 뚜렷하게 존재하고 최대한 내용과 형식이 어우러지는 것을 찾기가 쉽지 않기 때문이다.
그 후에는 데드라인을 지정하여 순차적으로 진행한다. 예를 들면, 타이포그래피 1주, 3D 작업 1주, 그리고 웹 인터랙션 구현 1주. 이후에는 같이 혹은 각자 소셜미디어 계정으로 업로드를 진행했다.
다음은 각 작품을 소개하며 어떤 부분에서 이슈가 있었는지 간략하게 설명한다.
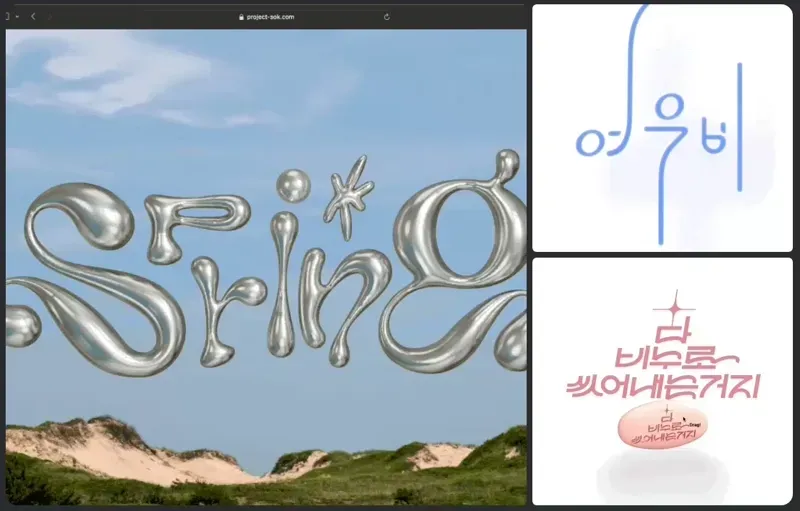
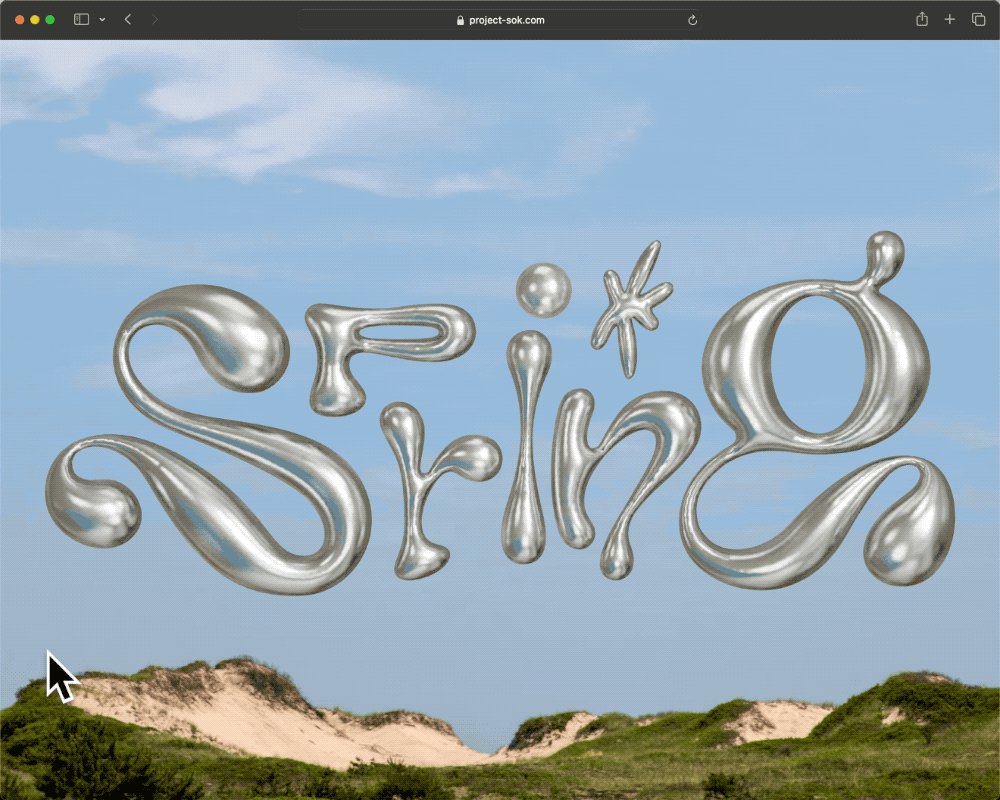
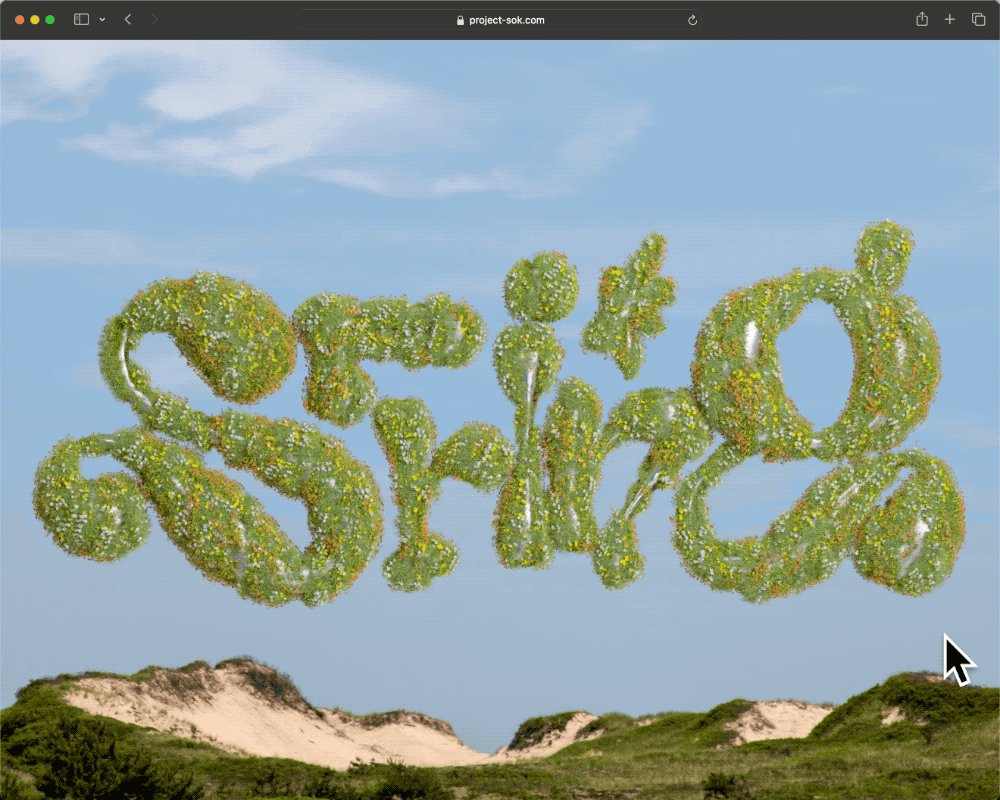
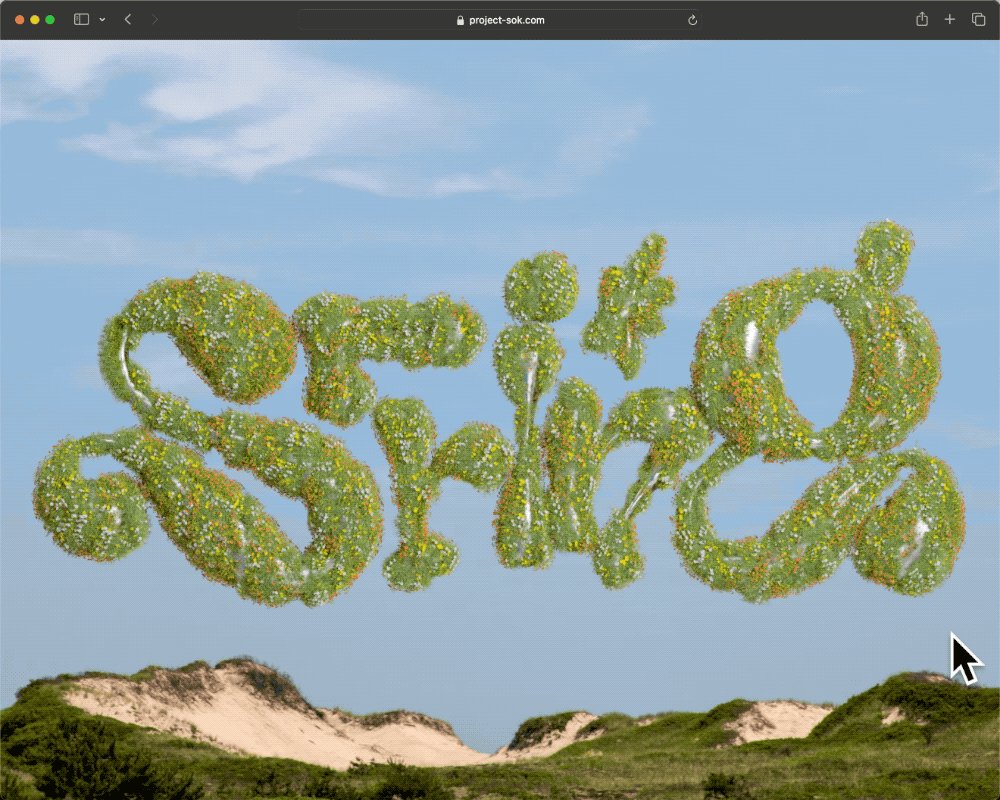
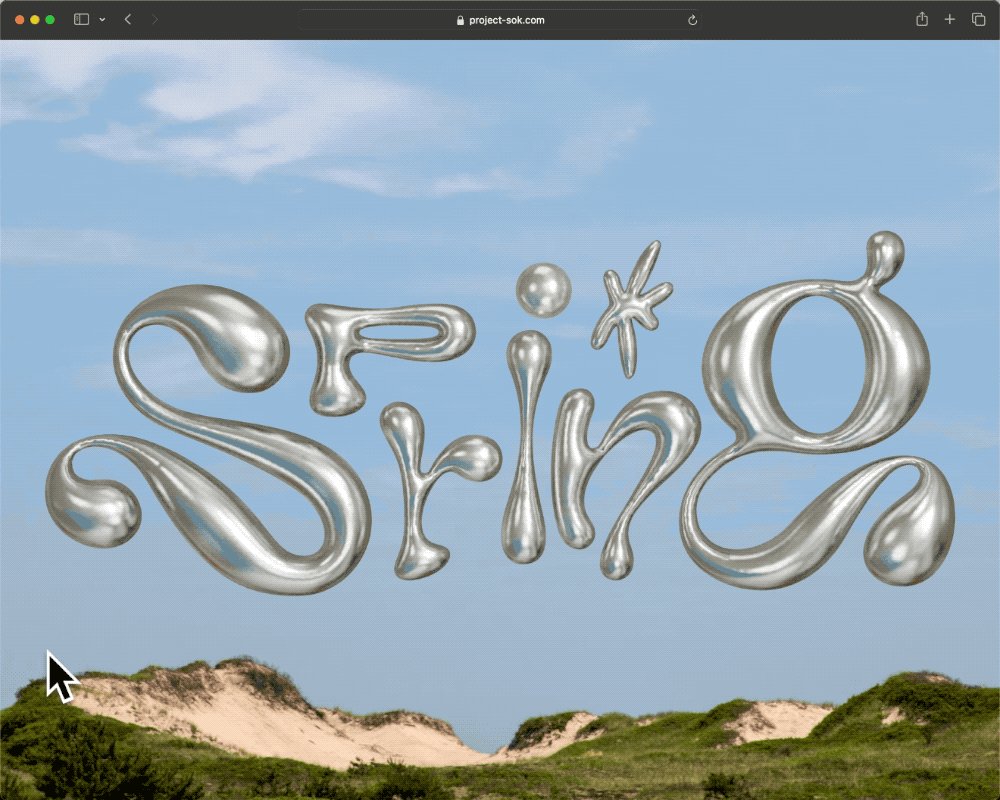
1. Spring

"첫 작품인만큼 부담없이 쉬운걸로 하자!" 라고 해서 아주 간단하게, 마우스 좌표에 따라 이미지가 바뀌는 것으로 진행했다. eventlistner달고, clientX 값 받고, 브라우저 너비에 따라 정규화하고, 위치에 따라 이미지 호출하기. React, Next.js 기초만 배우고 마우스 좌표 받는걸로 간단히 구현했다.
사실 이게 어려운 것은 아니었다. 다 된 줄 알았는데 묘하게 이미지가 끊긴다거나, 디바이스에 따라 묘하게 안맞는다거나 ... 계속되는 수정 수정 Image 컴포넌트가 자동 최적화 해주는 것이 참 편하다 했는데, 생각보다 딱들어맞지 않아서 버리고 일반 <img> 태그를 사용했다.
Next의 Image 컴포넌트 자동 최적화는 생각보다 제약이 있더라.
Next의 Image 컴포넌트를 사용해서 최적화하면 좋겠다 싶었는데 생각보다 만족스럽지가 않았다. 고화질 이미지가 20~30장을 빠르게 처리했어야 했는데 Image컴포넌트가 최적화를 한다고 초기에 파일변환하는 0.n초의 딜레이가 생겨 뚝뚝 끊긴다. 이 문제는 Next/Image 컴포넌트의 옵션을 이리저리 설정해도 완벽히 해결되지 않았다. 결국 <img>태그로 직접 avif 파일 변환해 넣어주고 미리 로드 받게끔 했다.
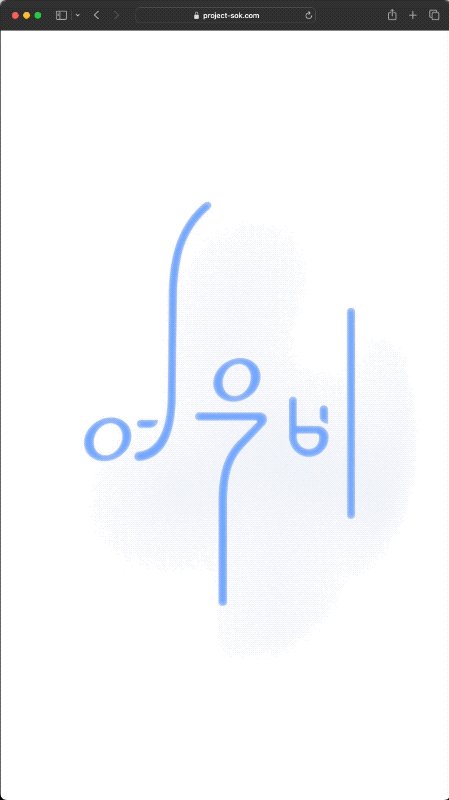
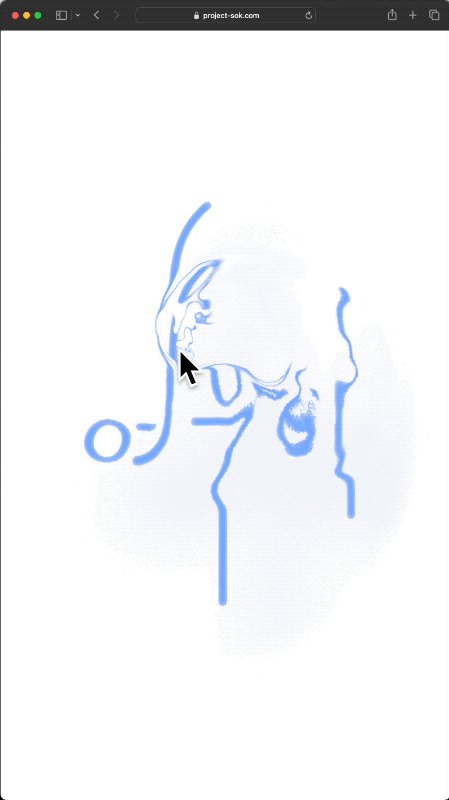
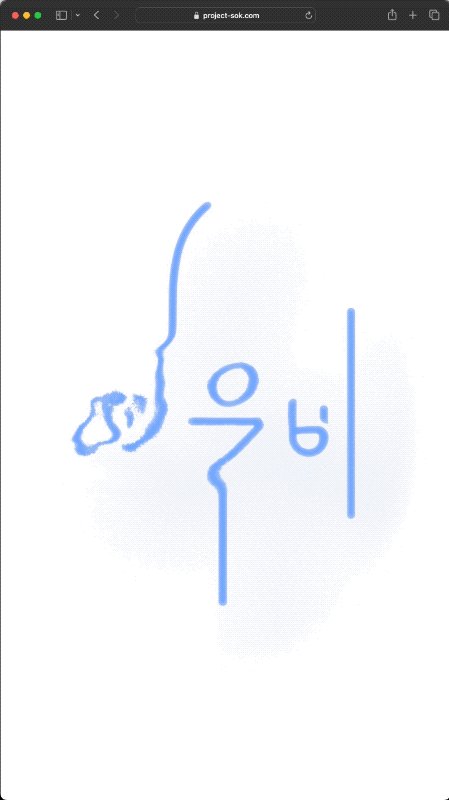
2. 여우비 (Sunshower)

Three.js에서 Shader를 본격적으로 사용해보았는데 이게 유튜브를 보다가 딱 꽂힌 효과가 있어서 따라해보고 응용한 것이다.
관련 자료
https://blog.olivierlarose.com/tutorials/ripple-shader https://youtu.be/vWAci72MtME
그런데 GLSL 언어가 너무 안익숙하고 전혀 이해가 되지 않아서 많이 애를 먹었다. 사실 아직도 제대로 이해를 못했다.. GPT가 없으면 손도 못댔을 것 같다. (유튜브를 따라하는 것조차도)
Canvas를 반응형으로 만드는게 생각보다 까다로웠다. 지금도 모바일에선 프레임 재생속도가 느리고 마우스 위치가 외곽쪽으로 가면 좌표가 조금 달라지는 이슈가 있다. 이해도가 부족한 탓으로 보고 있다. (다다음 작업에서 FPS를 동일하게 맞추는 방법을 알게되어, 이 작품에도 적용할 예정이다)
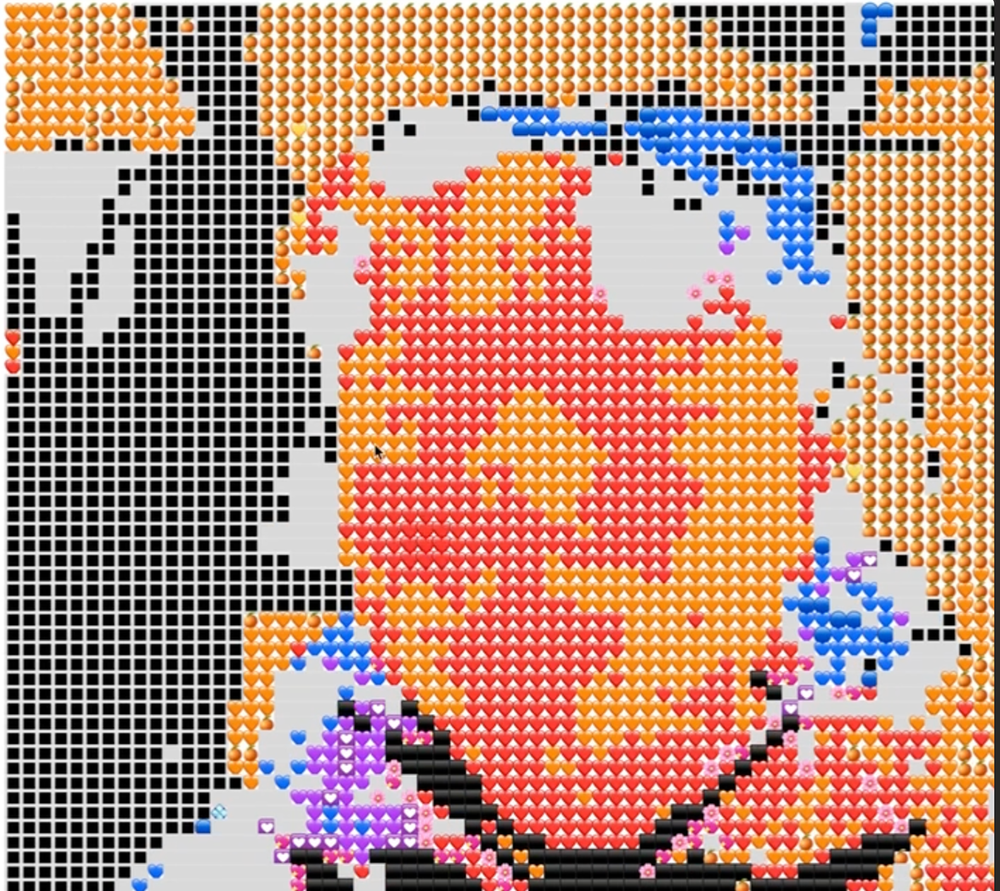
3. 비누 (Soap)

react-three/fiber, drei, postprocessing 요 3개 라이브러리를 다 써보면서 화려한걸 만들어보고 싶었다. 예제들도 좀 있고 React 생태계라 해볼만하겠지 했는데, 최적화가 이슈가 있었다.
(1) 3D 모델링 이슈
개발과는 다른 이슈로, 3D 모델링에 음각으로 패니까 면(폴리곤)이 굉장히 많아지고 그래서 glb파일이 아주 무거워졌다. 면을 단순하게 하는 리토폴로지 작업을 시도해봤다가 실패했다. 코드 상에서 이미지를 가지고 displace map으로 음각을 만들어낼 수도 있는데, 이 경우 3D 모델이 완벽하게 닫히지가 않고 구멍이 생긴다던지 하는 사이드 이펙트가 있었다.
(2) 타입스크립트 빌드 이슈
react-three/postprocessing 라이브러리에 타입스크립트 빌드 이슈가 있었다. 거의 다 만들고 빌드를 한번 돌렸는데, 이상하게 postprocessing 라이브러리에서 자꾸 에러가 발생했다.
Type error: Cannot find namespace THREE.
보통 이 에러는 Three.js 임포트를 잘못했을 때 나는 오류라는데, 나는 모두 문제가 없었고 제 파일이 아닌 라이브러리의 파일에서 문제가 발생했다. 원인은 못찾고 고수분께 도움을 요청해서 결국 tsconfig에서 skipLibCheck : true; 로 설정하여 해소를 했다.
*TypeScript 컴파일러가 .d.ts 파일을 타입 체크하지 않도록 설정하는 옵션이다.
강의자료 및 참고자료
인터랙티브 웹의 첫 시작은 패스트캠퍼스에 강의를 수강하면서 시작했다. 지금도 초격차 어쩌고 제목으로 초록색 지구본 썸네일로 있을텐데, 디자이너 퇴사 후 배우기 시작했다. 그 중에서 Part 3, 4가 참 유용한 부분이다. 거기서 Three.js, Shader를 다뤄서 요런 작업과 잘 맞는다. (part 1은 JS, part 2는 canvas이다.)
R3F는 udemy에서 Sean Bradley의 강의가 아주 컴팩트하면서 자신만의 강의안이 있어서 참 알차다 느꼈다. 강의 자료가 문서로 오픈돼있다. https://sbcode.net/react-three-fiber/
유튜브에서는 Yuri Artiukh (https://www.youtube.com/@akella_) 를 자주 참고한다. 라이브로 Shader 클론코딩을 하는데 양이 많고 직접 헤딩하는 모습을 보여주는게 답답하면서(..) 괜찮다.
https://project-sok.com/
만든 웹 인터랙션은 여기서 체험해볼 수 있다. 😃