SALT AND PEPPER 에이전시 (이하 SNP) 는 러시아에서 활동하는 디지털 프로덕트 에이전시이다. 2011년에 설립되었으며, “Helping turn your ideas into digital products”라는 슬로건 하에 창의력과 전문적인 개발로 독특한 디지털 경험을 만들어왔다. 주로 (1)Commercial Web (2)Creative development (3)Digital proudct를 서비스한다.
이 포스팅에서는 SNP의 웹사이트를 훑어보며 간단하게 기술과 디자인 측면에서 리뷰해보려 한다.
0. Tech Stack

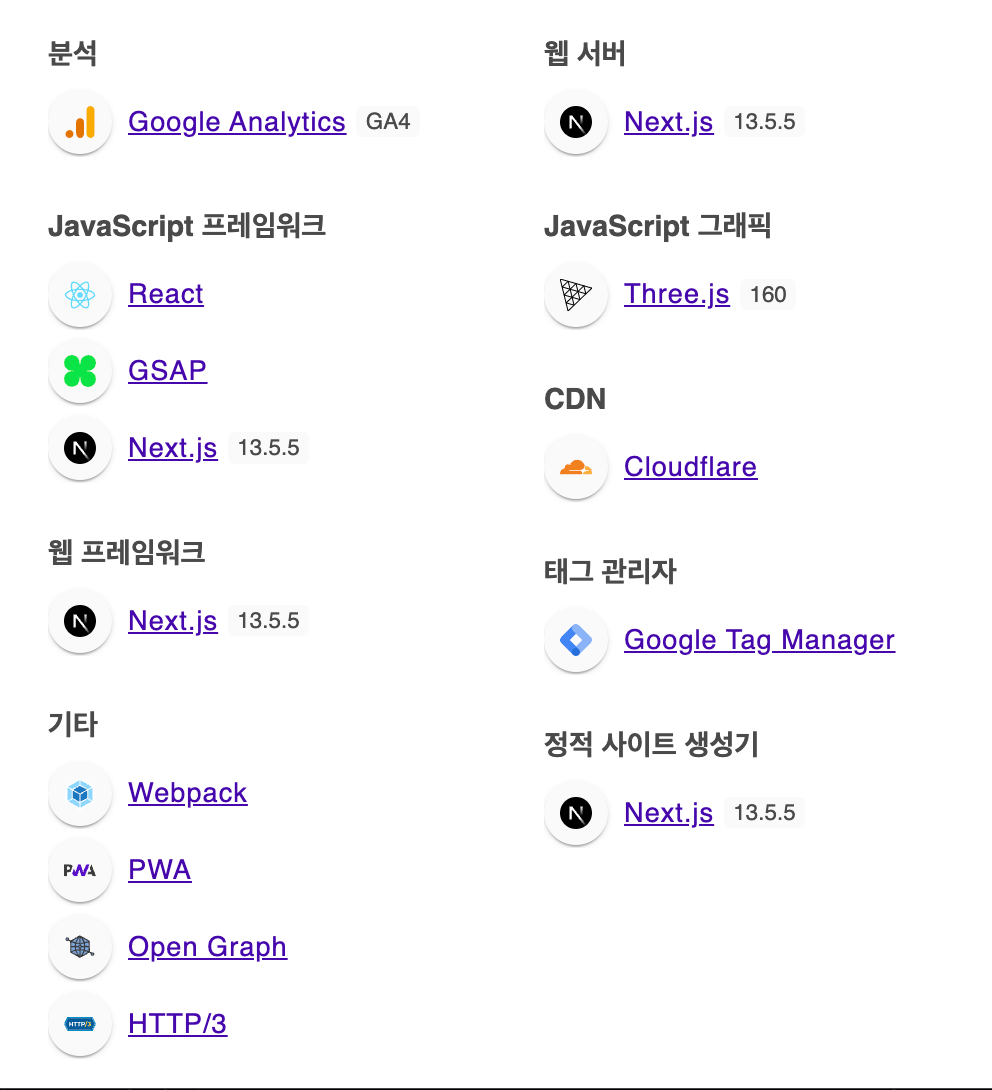
앞서 Wappalyzer로 SNP의 웹을 분석해본다.
React, Next.js를 사용하고 있으며 Three.js와 GSAP으로 여러 애니메이션과 이펙트를 구성하고 있다.
*딱 내가 지향하는 기술들이다.
1. 히어로 애니메이션

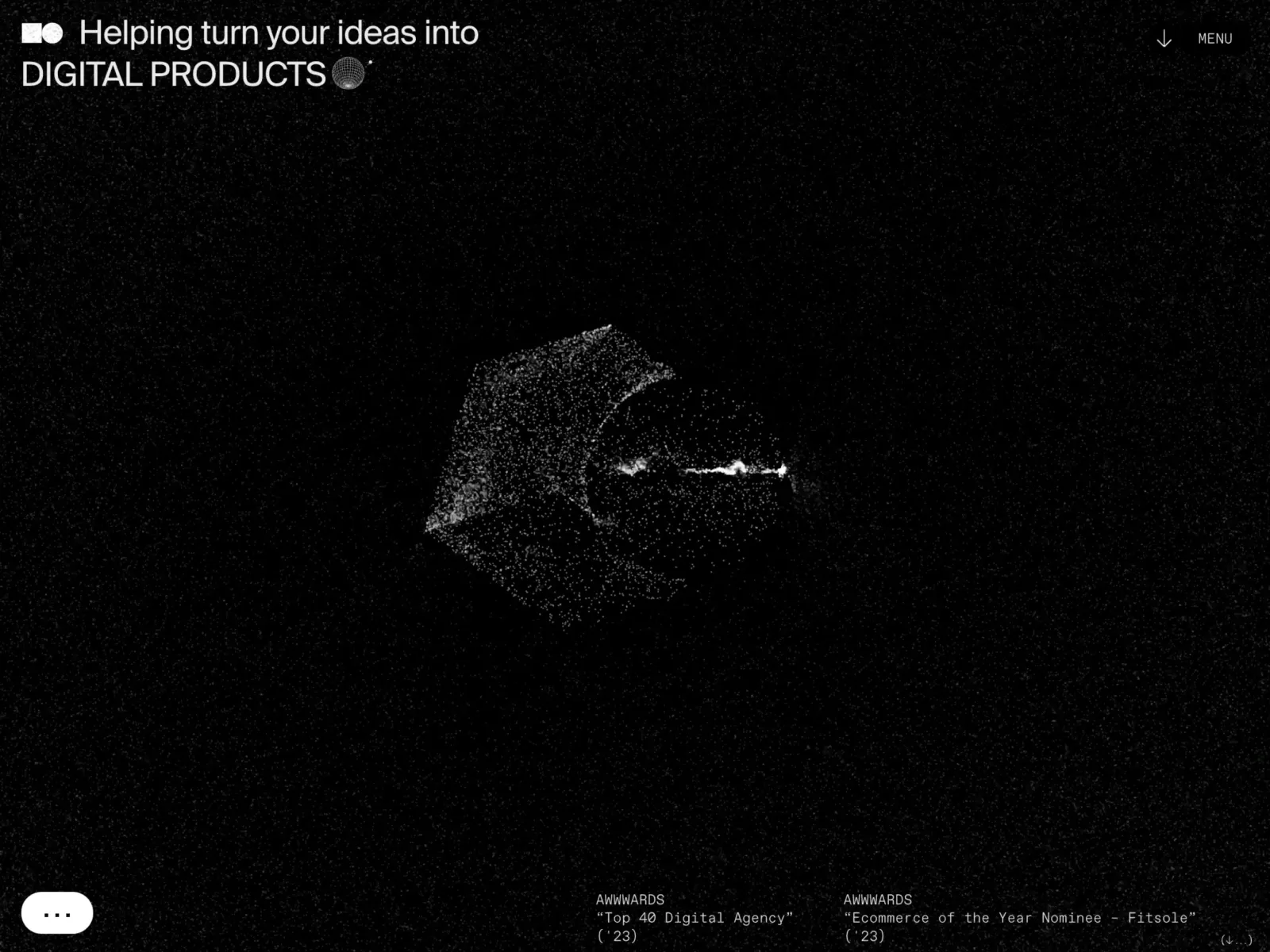
SNP의 첫인상이자 에이전시의 정체성을 드러내는 히어로 애니메이션이다. 네모와 원을 대표적인 브랜딩 요소로 활용하고 있다. (앞으로도 계속해서 이와 같은 시각 요소들이 군데군데 나타날 예정이라 기억해두면 좋다.)
또한 Salt, Pepper를 파티클로 나타내고 이를 Three.js와 Shader로 구현하고 있다. 도형에 힘을 설정해 파티클을 끌어들이고 가둬 형태를 이루는 스킬은 이전부터 하고 싶었던 것인데 어떻게 접근해야할지 감도 안잡혔다. SNP를 뜯어보면서 한번 힌트를 얻어볼 생각이다.
디자이너의 입장에서 기본 도형인 사각형과 원형을 시각 아이덴티티로 삼는다는 것은 쉽지 않은 일이다. 왜냐하면 너무나 기본적인 도형인 탓에 독특한 아이덴티티를 가질려면 여러 보조적인 수단들이 많이 활용되어야 하고 그럼에도 불구하고 로고만으로 사용자에게 브랜드를 각인시키기 쉽지 않기 때문이다.
2. 작업물 소개

스크롤을 내리면, 애니메이션과 함께 최근 작업들을 볼 수 있다.
이때 적절한 마우스커서의 변화로, 클릭을 유도하는 메세지를 전달하고 있다.
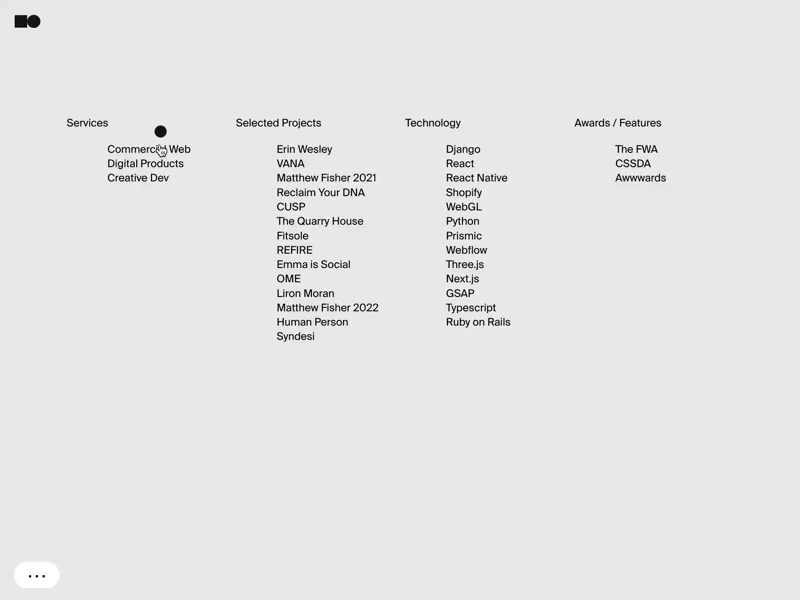
3. 필터

SNP의 작업물을 쉽게 볼 수 있도록 필터링하는 섹션도 마련해두었다.
이 부분이 마음에 드는 것이, 마우스오버만 해도 필터링이 작동해서 손쉽게 정보를 전달한다는 점이다.
특히 기술스택도 하나의 축으로 두어 대략적으로 구현된 모습도 상상하게 만든다.
나중에 이런 식의 필터링을 참고해서 도입해보고 싶다.
4. 서비스 소개

SNP가 제공하는 서비스가 무엇인지 전달하는 섹션이다. 앞서 말했듯 커머셜, 크리에이티브, 디지털 프로덕트 3가지이며 호버이펙트와 함께 메세지를 전달하고 있다.
*SNP가 전반적으로 폰트를 작게 쓰는 경향이 있는데, 개인적으로 이런 비즈니스 메세지까지 그럴 필요가 있나 싶다.
5. 푸터

푸터도 히어로 섹션과 유사하게, 파티클과 에이전시명을 활용하여 브랜드 아이덴티티를 드러내고 있다.
아래는 다른 페이지로 이동할 수 있게 제공하고 있는데 정렬이 독특하다.
6. 네비메뉴

우측상단 메뉴를 누르면 다른 페이지로 이동할 수 있다.
다만 아쉬운 점은 아이템들의 크기는 작아서 마우스의 섬세한 이동이 요구된다.
동시에 중앙 부분에 현재 마우스가 올라간 페이지 명이 나타나는데, 이 지점이 유려한 웹페이지를 위해 UX가 어느정도 희생된 점이 아닌가 싶다.
마우스 이동은 위에서 아래로 (종이동), 가운데로 시선이 이동할 때는 사선 방향이다. 마우스 이동과 시선의 이동이 일치하지 않으며 중앙 현재페이지 표시 장치가 오히려 방해된다.
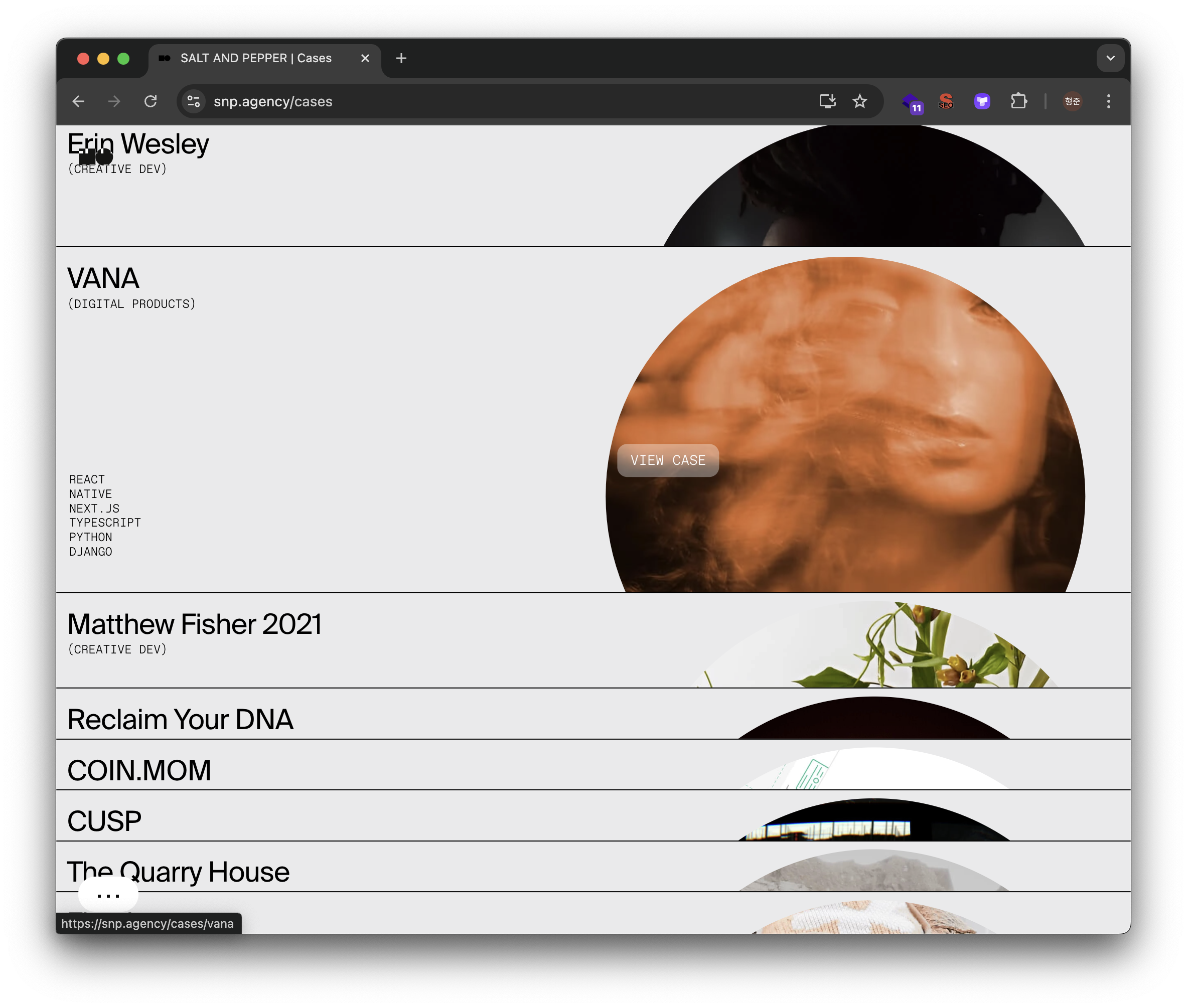
7. Cases 페이지

Cases 페이지로 이동해보자.
흰 배경에 아까보았던 필터링이 나와 좀더 자세하게 작업물들을 살펴볼 수가 있다.
스크롤을 내리면 폴더들이 위로 나오듯 작품들을 볼 수 있는데, 이때도 썸네일을 원형으로 마스킹하여 브랜드 요소를 활용하고 있다.
한 페이지 안에서 여러가지 폰트 크기들을 볼 수 있다.
각각 글꼴 크기가 뚜렷하게 차이가 있어 시각적 위계질서(Hierarchy)가 잘 정돈된 느낌이다.
이러한 글자를 만지는 능력이 디자인에 대한 전문성을 드러낸다.

8. 상세 페이지

상세페이지로 들어가 스크롤을 내리면, 사각형을 활용한 트랜지션을 볼 수 있다.
그리고 여러 이미지들이 마우스만 올려도 손쉽게 볼 수 있도록 갤러리를 구성해두었다.
더 스크롤을 내리면 좀더 상세한 작업물 소개 및 설명을 볼 수 있다.
그리고 다음 작품으로 넘어가는 구간은 원형 두개로 마치 눈 혹은 쌍안경을 연상시키는 장치를 마련해두었다.
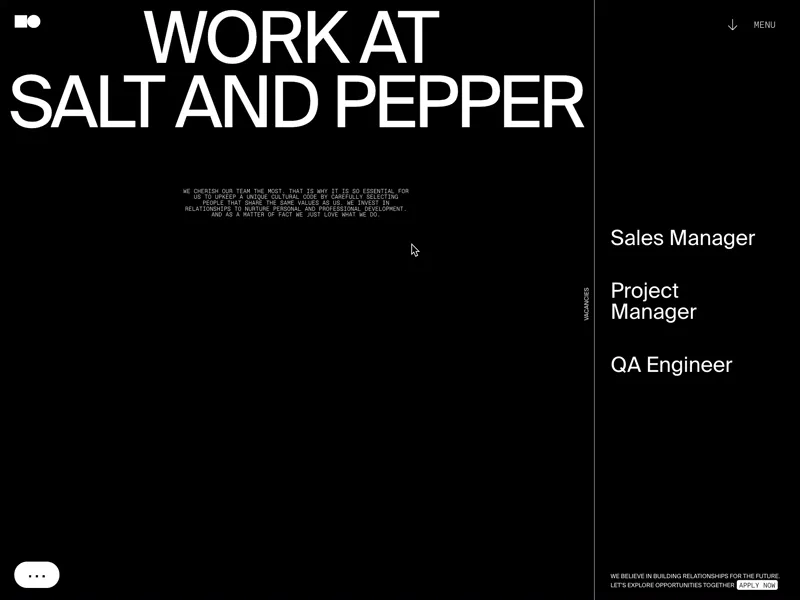
9. Careers 페이지

커리어 페이지에선 좌측 섹션에선 기업 문화를 설명하고 우측 섹션에 현재 구인중인 자리를 보여주고 있다.
이때도 섹션별 트랜지션이 육면체를 활용해 효과적으로 들어가고 있다.
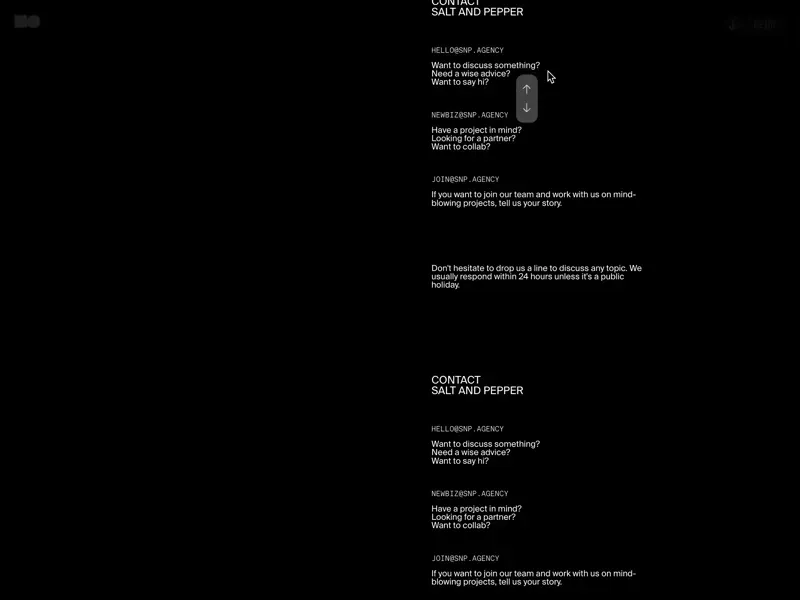
10. Contact 페이지

컨택트 페이지로 가보자.
마치 휴대폰 목업처럼 좀더 심리스하게 연락할 수 있도록 문의 채널을 마련해두었고, 우측에는 텍스트 메세지가 올라가듯 간단한 애니메이션과 UI를 구비해두었다.
컨택트 페이지에서도 이런 디테일로 좀더 트렌디하고 센스있는 모습을 보여주고 있다.
결론
SNP(Salt and Pepper) 에이전시의 웹사이트는 기술과 디자인이 정교하게 융합된 훌륭한 디지털 경험을 제공하고 있다.
React, Next.js, Three.js와 같은 최신 기술 스택을 기반으로 한 유려한 애니메이션과 인터랙티브 요소들이 사이트 전반에 걸쳐 구현되어 있어, 단순히 보기 좋은 디자인을 넘어 사용자의 몰입도를 높이는 데 큰 역할을 하고 있다.
특히 히어로 섹션에서부터 눈에 띄는 파티클 애니메이션과 필터 기능, 트랜지션 등은 브랜딩 요소와 UX를 효과적으로 결합시켜, 사이트를 탐색하는 내내 사용자에게 일관된 비주얼 아이덴티티를 전달하고 있다. 이러한 세심한 인터랙션 설계는 SNP가 프로젝트를 대하는 방식—디테일과 품질을 중시하는 태도—를 엿볼 수 있었다.
디자이너로서도 개발자로서도 참고할 만한 부분들이 많으며, 특히 기본 도형을 활용한 시각 아이덴티티 구축과 기술적인 구현이 돋보이는 점은 인상적이다. 전체적으로 기술과 디자인, 두 요소 모두에서 높은 완성도를 보여주는 SNP의 웹사이트는, 디지털 프로덕트를 제작하고자 하는 기업들이 참고하기에 충분한 사례라고 할 수 있다.