ToyFight 스튜디오는 2015년에 설립된, 영국 맨체스터를 기반으로 둔 디자인 스튜디오이다.
“Creating unmistakably original brands and playful digital experiences.”
스스로를 독창적인 브랜드와 재미있는 디지털 경험을 만드는 곳으로 소개하고 있다.이 스튜디오에서는 1. Strategy, 2. Design, 3. Development, 4. Content를 서비스하고 있다.
미리 스튜디오의 웹사이트를 보면 알다시피, 게임기라는 요소를 적극 활용해서 자신만의 브랜드 아이덴티티를 구축하고 있다.
어떤 유머러스한 점들이 있는지, 어떤 요소들로 웹 구성을 하였는지 한번 알아보자.
0. 테크 스택

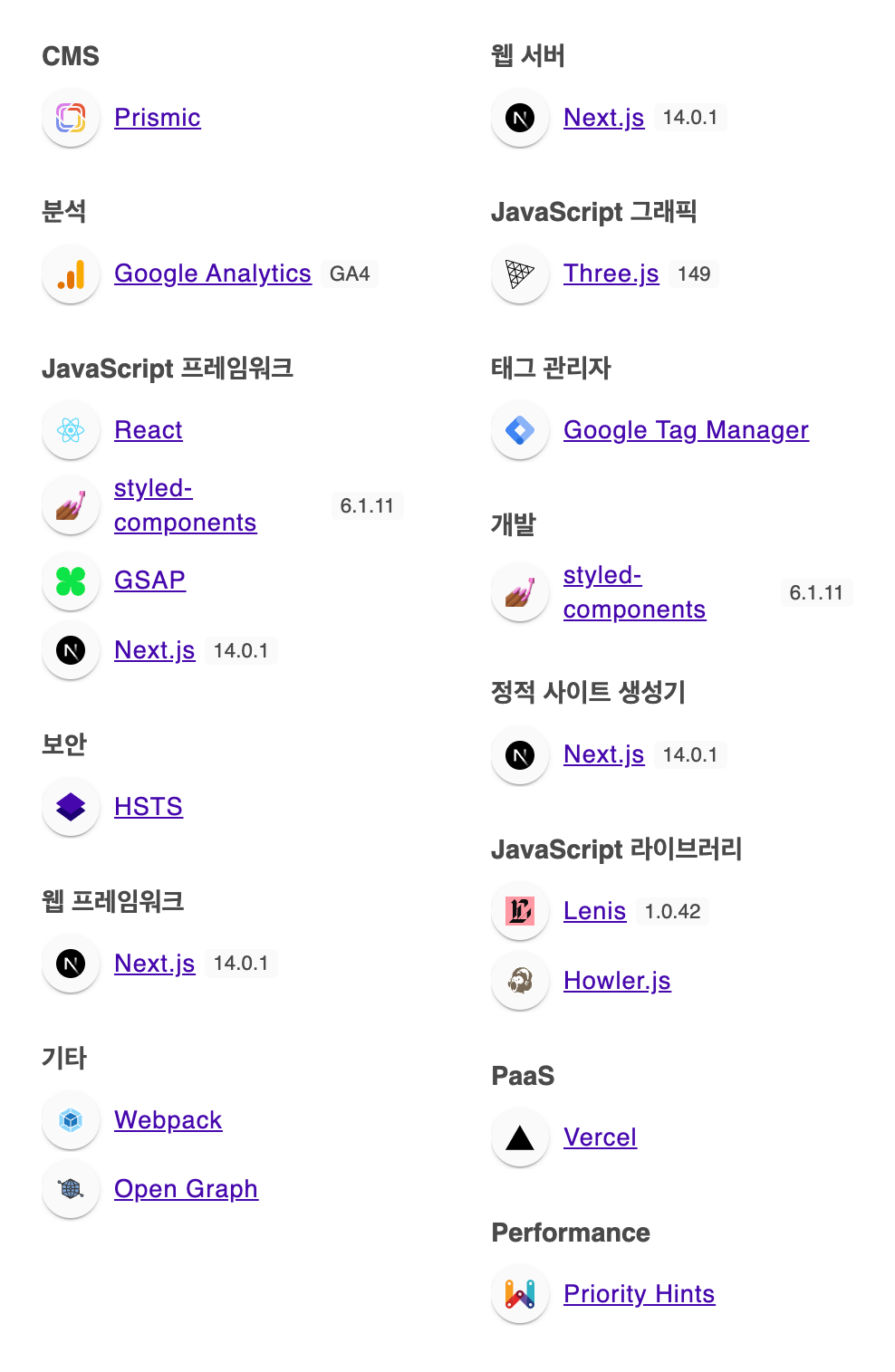
React, Next.js로 웹을 구성했고 Styled-components, GSAP, Three.js를 사용했다.
또 여기서는 나오진 않지만, 관리자도구 콘솔창을 확인했을 때 Spline.design (노코드 3D툴)를 사용해서 3D 모델을 임베딩한 것 같다.
이외에도 사용된 기술 스택은 다음과 같다.
- Prismic : 잼스택용 헤드리스 CMS
- Lenis : 여러 기기에서 스크롤 경험을 표준화하기 위한 부드러운 스크롤 라이브러리
- Howler.js : 웹 오디오 API와 HTML5 오디오를 위한 폴백 메커니즘을 지원하는 오디오 라이브러리
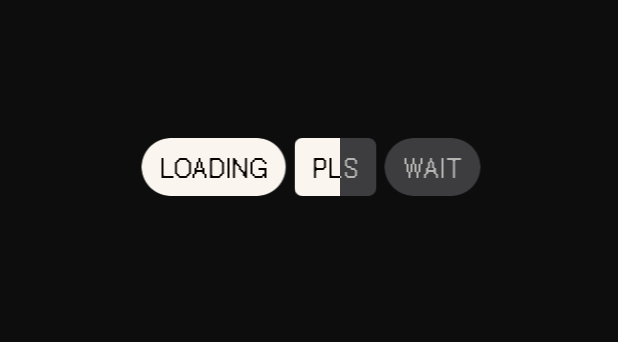
1. 로딩


메인 화면으로 넘어가기 전 로딩 페이지부터 봐보자. 픽셀 폰트와 타원, 둥근 네모꼴, 그리고 애니메이션에서 특유의 게임기스러운 느낌을 살리고 있다.
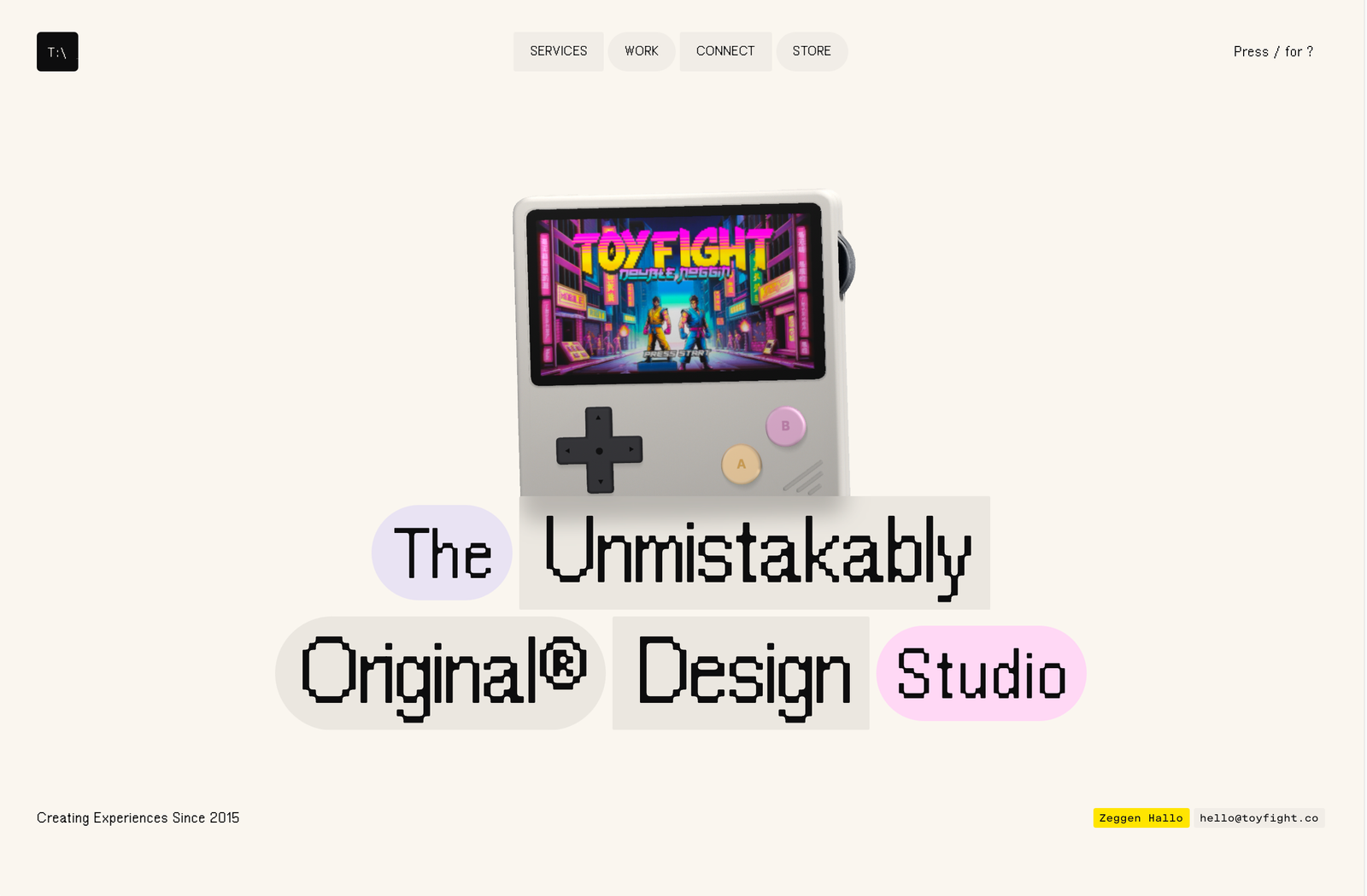
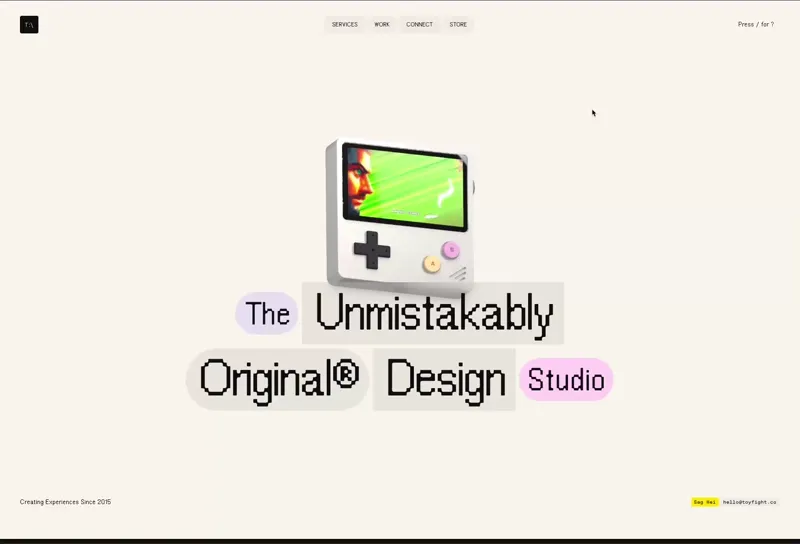
2. 히어로

그 이미지는 히어로 섹션에서도 잘 드러나는데, 게임기를 전면에 내세우면서 A, B 버튼을 눌러볼 수 있게 3D를 임베딩해두었다.
- 픽셀 폰트는 컨셉이 확고할 때 쓰면 괜찮다. 지금처럼 레트로한 느낌에, 특히 지금처럼 도트 게임을 표현하고 싶을 때가 가장 전형적이다.
- 국내 폰트로는 갈무리 시리즈, 도스 시리즈가 있다.

헤더에 로고 및 작은 사이즈의 폰트들에도 적용되어 있다.
3. 스크롤

스크롤을 내리면 대표적인, 최신 작업물들과 스튜디오 소개를 하고 있다.
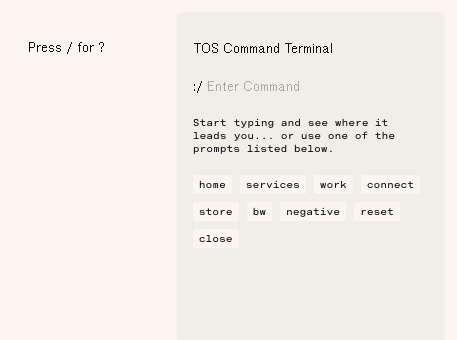
4. 커맨드 터미널


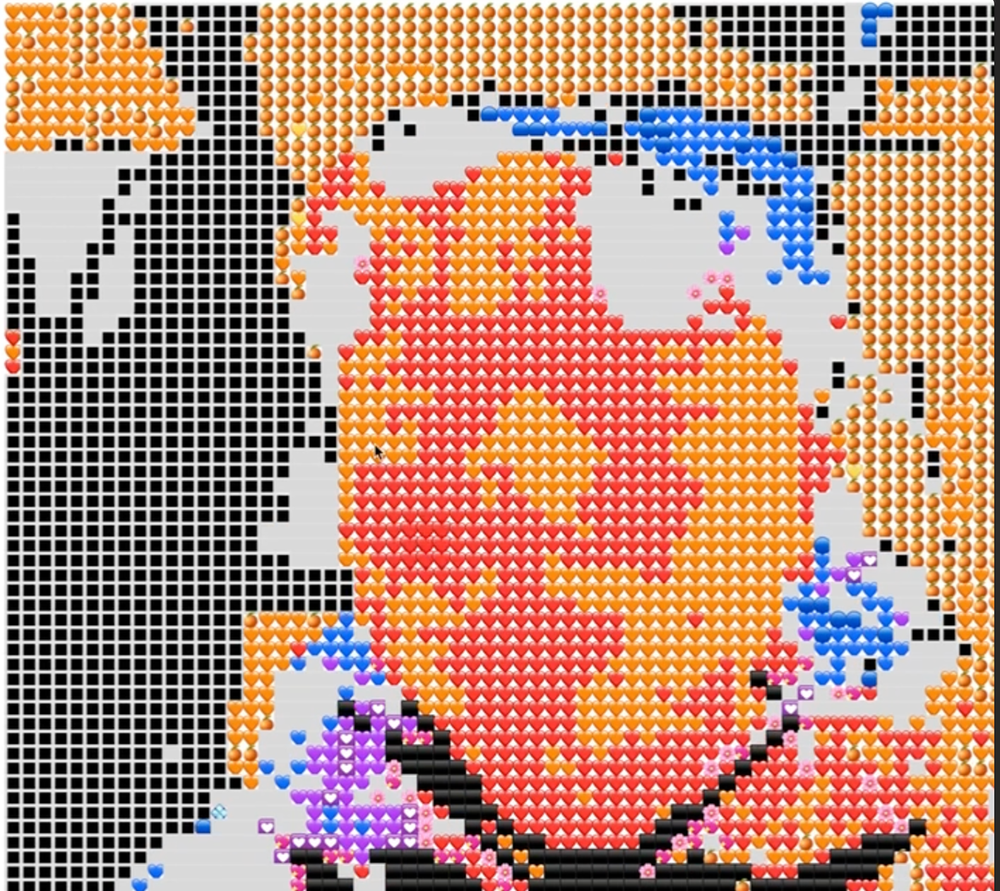
이 스튜디오는 웹사이트에 신기한 장치를 하나 해두었는데, 바로 커맨드터미널을 쓸 수 있다는 것이다.
‘/’ 슬래시를 누르면 우측에서 오프캔버스가 나타나 커맨드를 입력할 수 있다.
이걸로 직접 페이지를 이동할 수도 있고, bw(black & whihte), negative 효과를 주어 웹사이트를 흑백 혹은 반전하여 볼 수도 있다.
이런 재미난 장치를 심어둠으로써 좀더 재미나고 유머러스한 사용자 경험을 전달하고 있다.
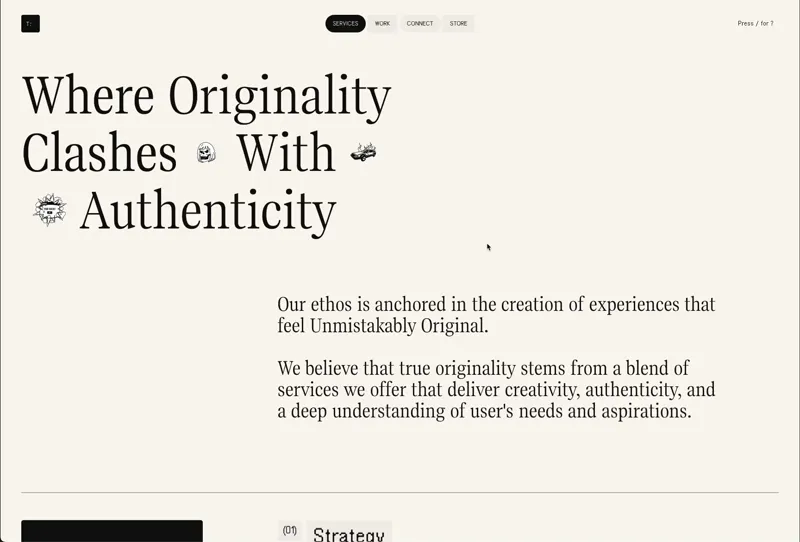
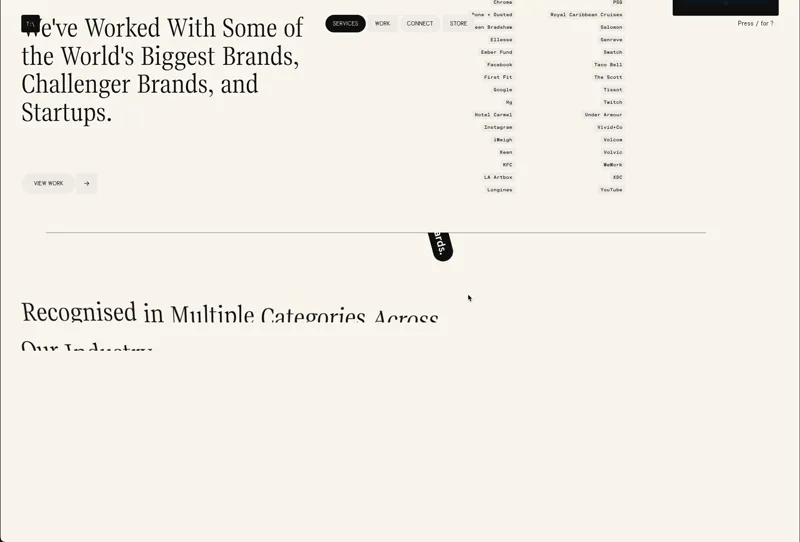
5. Services

Services 페이지로 가보면, 어떤 것들을 제공하고 클라이언트로 어떤 회사들이 있었는지 볼 수 있다.

awwwards, FWA등 수상 내역을 캔버스 인터랙션을 통해 보다 효과적으로 전달하고 있다. 양이 어느정도 되다보니 사실 숫자로 적는 것보다도 이러한 식의 전달도 괜찮게 보인다.
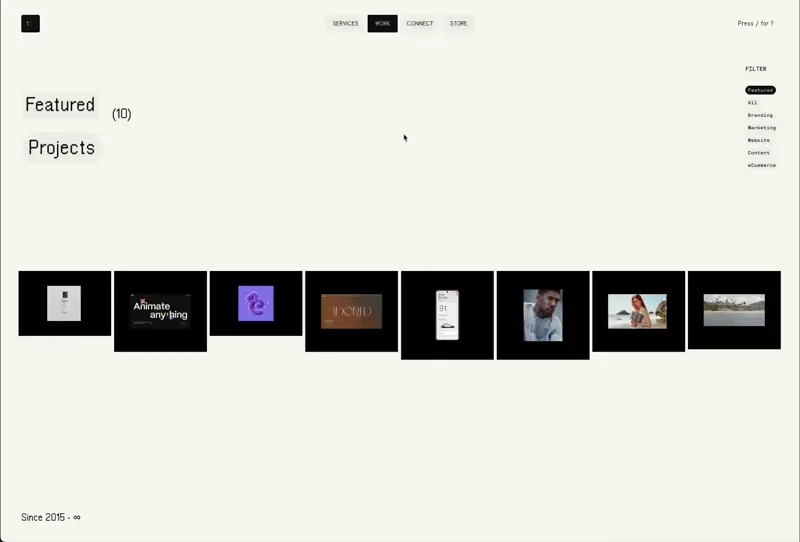
6. Work

Work 페이지로 가면 필터와 함께 작업물들을 살펴볼 수 있다.
썸네일에 마우스를 올리면 커서가 해당 작업물의 제목으로 바뀐다.
우측에는 Featured, All, Branding, Marketing, Website, Content, eCommerce로 구분하여 필터링을 할 수 있다.


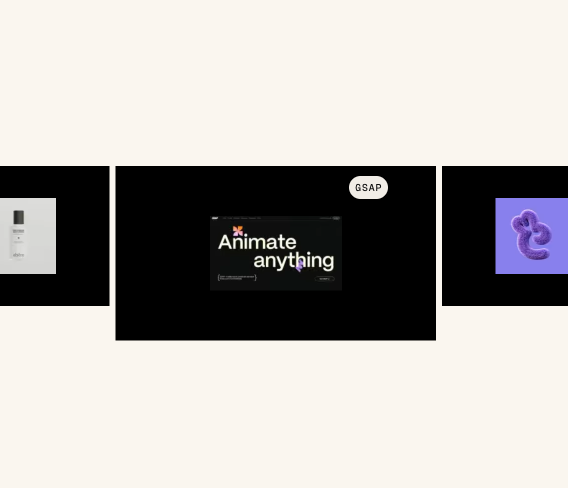
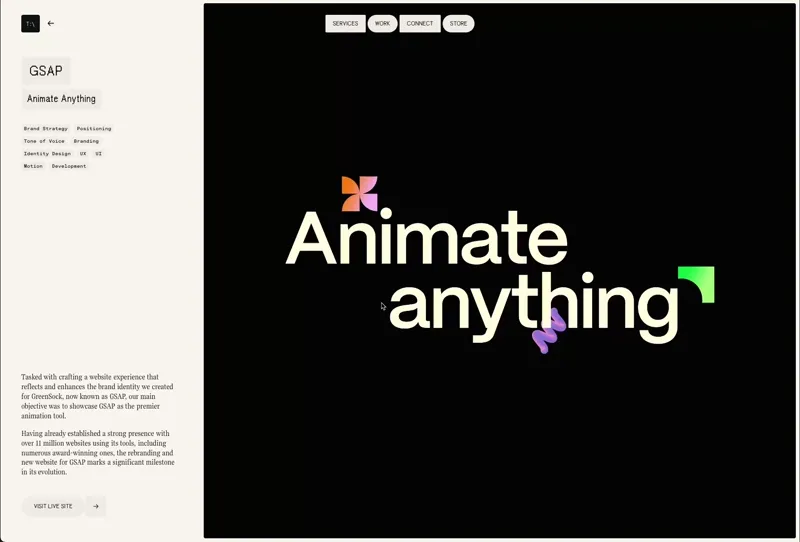
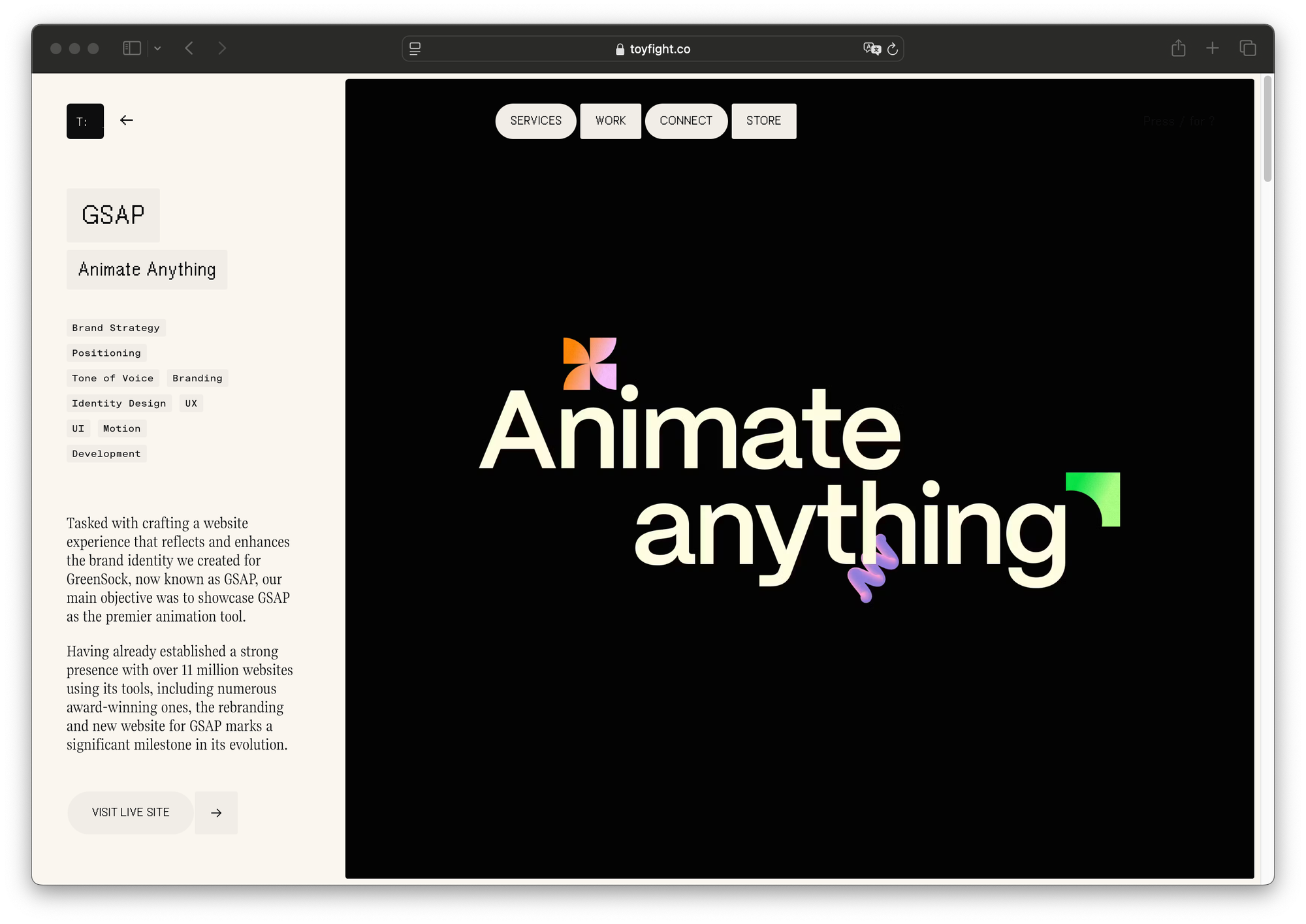
7. 상세페이지

이 중 GSAP 웹사이트를 만든 작업물 페이지로 가보자.
좌측에는 여러 정보들과 작품 소개가 나타나고 우측에는 여러 이미지들이 배치되어 있는 깔끔한 레이아웃으로 구성돼있다.

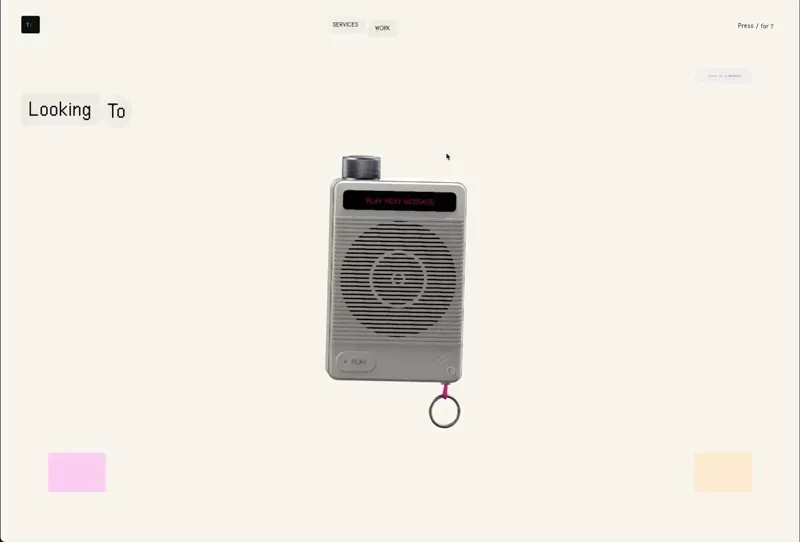
8. Connect

Connect 페이지로 가보면 또 재미난 요소를 볼 수 있다.
Contact가 아니라 연결에 초점을 맞춘게 아닌가 하는 생각이 드는데, 녹음기를 통해 여러 사람들의 육성을 들을 수 있기 때문이다.
사용자도 우측에 메세지 남기기 버튼을 통해 녹음을 할 수도 있다.
하단에는 포스트잇같은 형태로 비즈니스 메일 주소와 구인중인 포지션을 알려주고 있다.
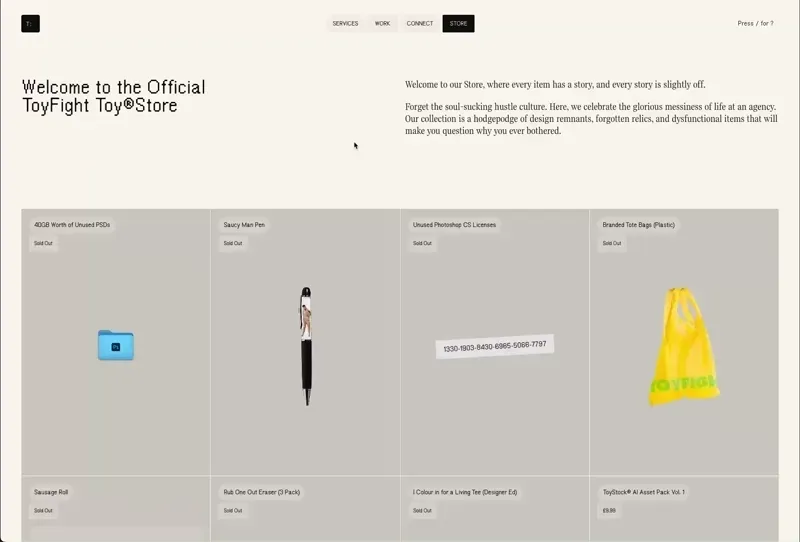
9. Store

웬 스토어가 있나 했는데 굉장히 전략적으로 재치가 돋보이는 페이지라고 느꼈다.
상품 목록을 보면 하나같이 정상적인 제품들은 없다.
깨진 아이맥, 안쓴 포토샵 라이센스, 각종 요상한 머그컵과 장난감들.
정상적인 제품을 팔지 않는다는 뻔뻔한 여러 문구들에서 브랜드 아이덴티티를 만들어내고 있다.
심지어 실제 몇 제품은 구매가 가능한 것 같다…

결론
ToyFight 스튜디오는 다소 뻔한 웹 구성을 탈피해서 여러 장치와 스토어 페이지를 넣음으로써, 여러가지의 히스토리와 재치를 잔뜩 뻔뻔하게 표현해냈다는 점에서 아주 좋았다.
이전 포스팅했던 에이전시들에 비해 아주 웹사이트가 기술적으로 심도있다고 생각이 되진 않을 수 있다. (각 스튜디오 만들어낸 작업물의 퀄리티를 얘기하는 것이 아니다)
하지만 어떻게 디테일들을 살려서 브랜딩을 녹여내고 사용자 경험을 설계했는지 보면 정말 감탄스럽다.
아주 깔끔한 화면을 구성하면서 특유의 유머코드를 일관되게 가져가고 있다는 점에서 배울 점들이 있다.
나또한 미니멀리스트에 가까운 성향이라, 더욱 더 세심함에 신경쓰며 보게되고 차용하고 싶은 점들이 있었다.