Unseen Studio는 브랜드, 디지털, 모션을 전문으로 하는 영국의 스튜디오이다.
신선한, 예상치 못할 아이디어를 엄청난 비쥬얼로 풀어낸다.
2010년에 설립되었으며 회사 규모는 50명 미만이다.
Awwwards를 비롯하여 각종 웹 분야에서 상을 휩쓰는, 인터랙티브 웹에선 빼놓을 수 없는 곳이다.
이 스튜디오에서 만들어낸 클라이언트 작업도 하나하나 뜯어보는 재미가 있겠지만, 이번엔 먼저 Unseen의 자사 웹사이트를 뜯어보도록 하겠다.
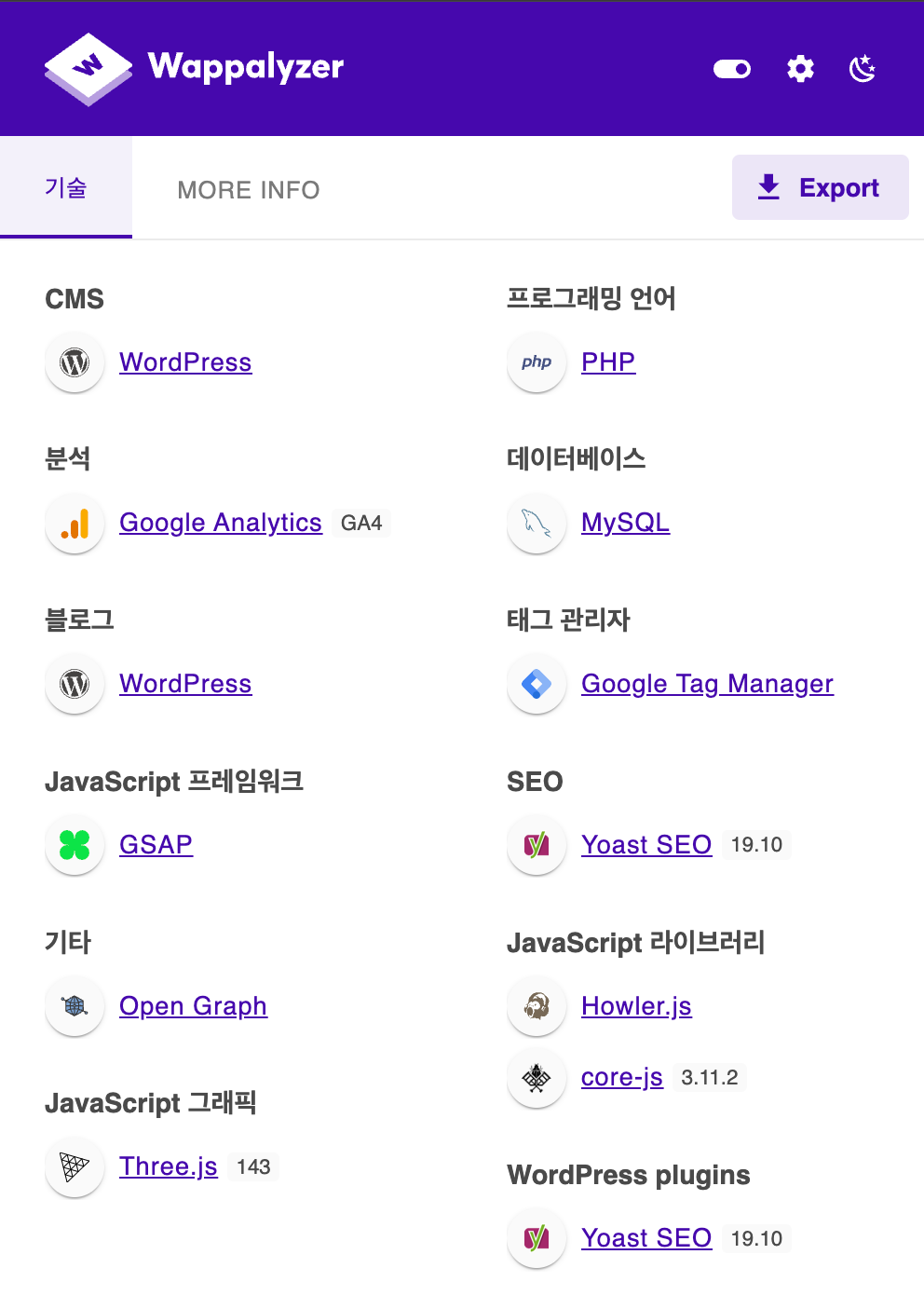
#0. Wappalyzer 분석

먼저, Wappalyzer로 웹이 어떻게 만들어졌는지 파보면 놀랍게도 워드프레스를 이용하고 있는걸 확인할 수 있다.
워드프레스를 Headless CMS로 이용하고 프론트는 three.js를 사용해서 아주 어메이징한 3D 공간을 만들어냈다.
Howler.js는 오디오 라이브러리로, 배경음악과 메뉴 버튼들의 효과음 등을 컨트롤하는 것 같다.
생각보다 굉장히 심플한 모습이며 three.js 혹은 더 원시적인 코드로 3D, Shader를 컨트롤해서 최적화를 하지 않았을까 하는 추측이다.
#1. 로딩

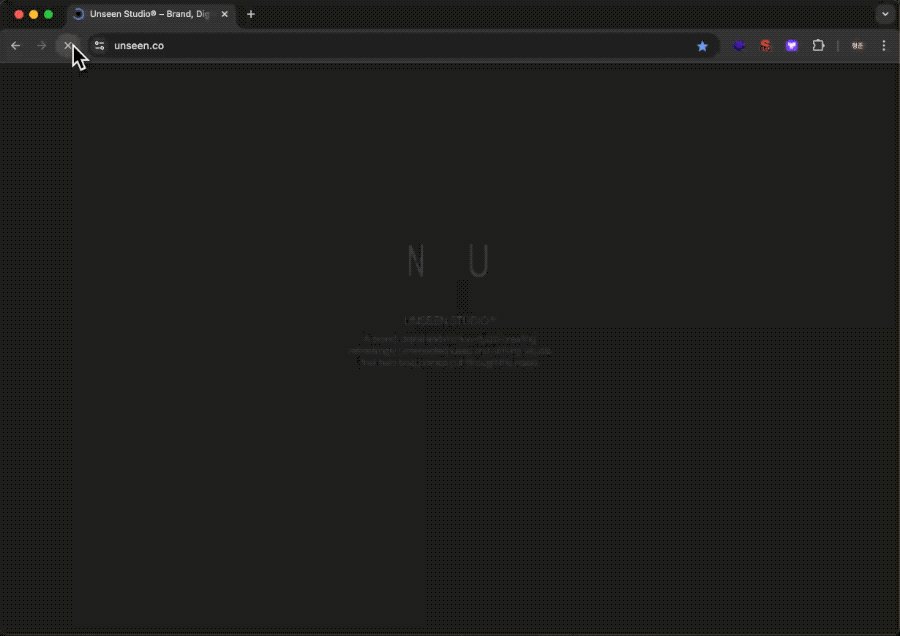
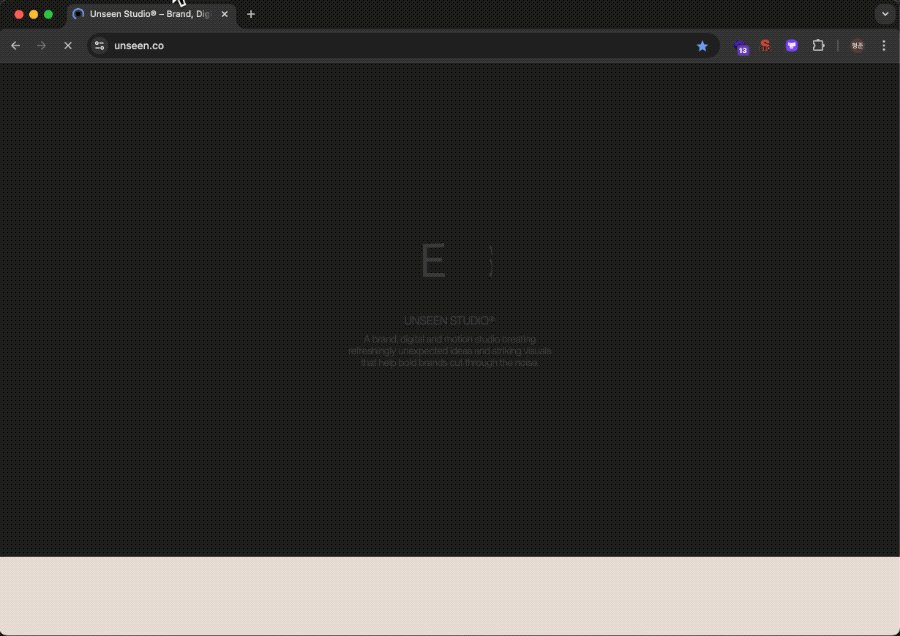
웹사이트에 첫 입장을 하거나 새로고침을 하면 센스있는 로딩창을 보여준다.
U N S E, 4개의 알파벳이 돌아가는 모션과 스튜디오 소개 문구, 배경 트랜지션으로 로딩의 진행도를 볼 수 있다.
#2. 입장

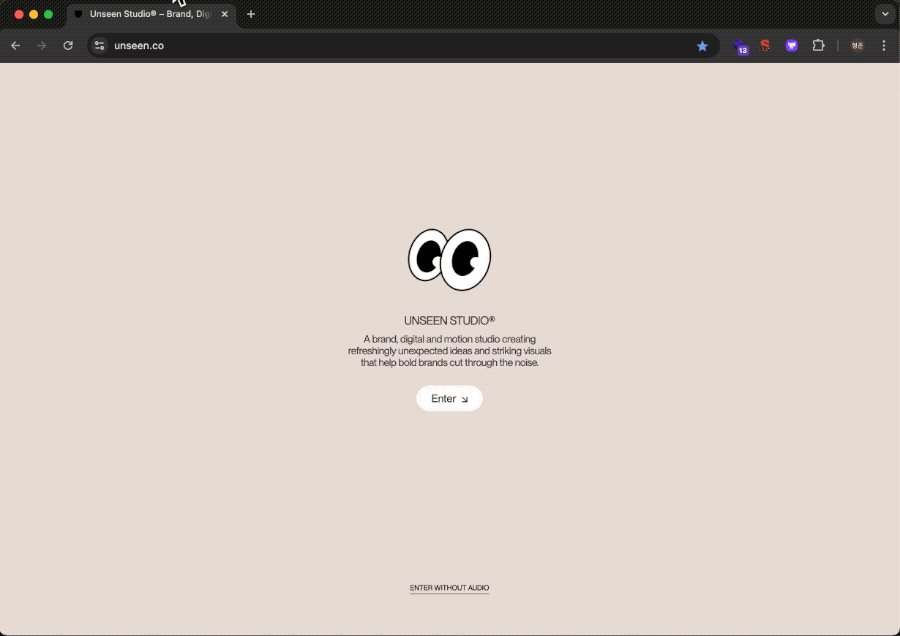
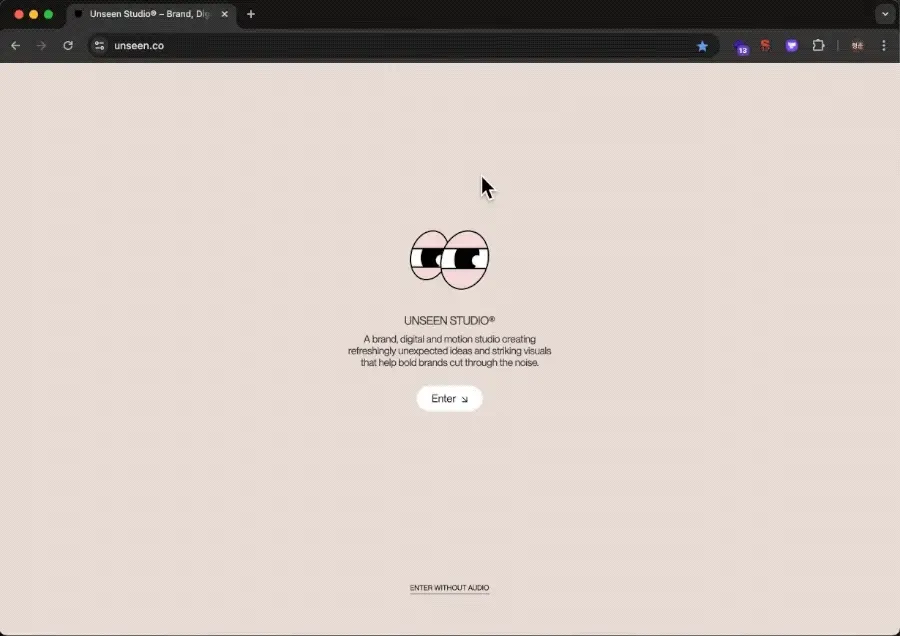
본격적으로 메인 페이지인 Index로 가기 전에, 아주 재밌는 인터랙션을 넣어둔 것을 볼 수 있다.
마우스 위치에 따라 눈이 변하는데 기본 도형의 3D Matrix 좌표값을 이용해 애니메이션을 주고 가운데 Enter 버튼을 향하도록 자연스럽게 유도하고 있다.
사운드 재생을 원하지 않는다면 하단의 Without Audio로 입장할 수 있다.
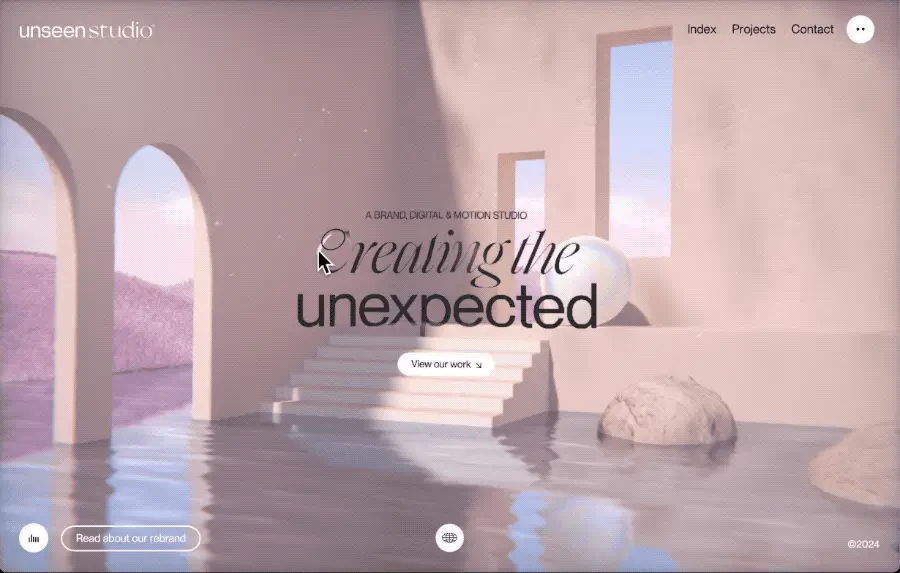
#3. 메인 Index

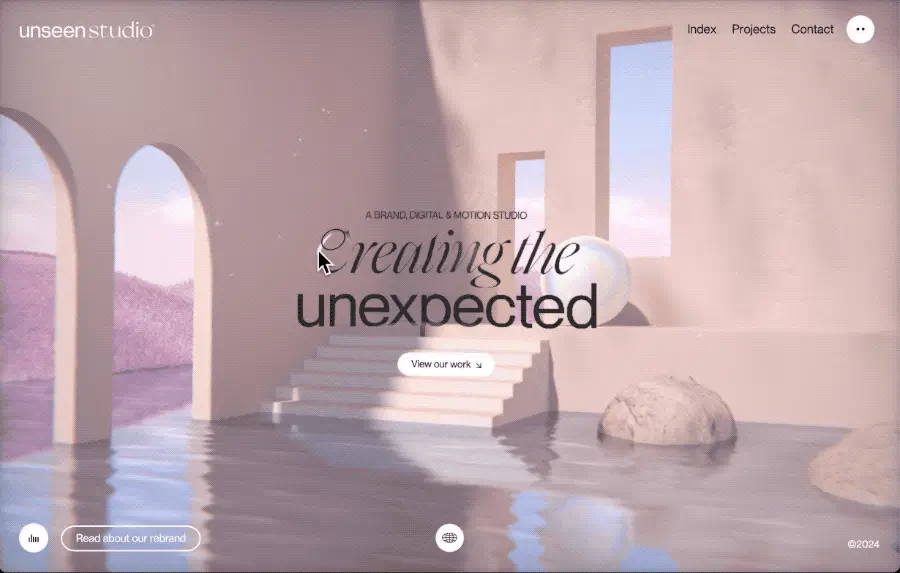
메인 페이지인 Index에선 아주 강렬한 3D 공간을 마주하는데 정말 충격적으로 부드럽고 우아하다.
Creating unexpected. 그 슬로건에 걸맞는 비주얼을 구현해냈다.
마우스를 따라다니는 원형 커서와 카메라, 중앙 타이포그래피의 미감과 물결치는 쉐이더 효과, 그리고3D 배경에 일렁이는 바닷물이 커서를 따라 발광하는 효과…
스튜디오가 지향하는 바를 웹에서, 가히 가상세계라고 부를 수 있을만큼의 공간을 구축했다.
#4. 메뉴

메뉴바 역시도 마이크로 인터랙션이 아주 훌륭하게 들어가있다.
우아한 세리프체의 이탤릭과 간결한 산세리프의 대비, 트랜지션으로 호버 효과를 감각적으로 보여준다.
#5. 사이드 메뉴

사이드메뉴를 펼치면 트랜지션 효과와 함께 전체를 뒤덮는 메뉴를 볼 수 있다.
#6. 페이지 트랜지션

이제 프로젝트로 가보자. 페이지를 전화할 때 역시 정말 우아하게 이동한다.
3D 공간을 그저 비쥬얼만을 위해서 사용하는 것이 아니라, 아주 효과적으로 공간 구성을 통해 사용하고 있다.
물 속 지하로 내려가면 수많은 보물들을 마주하는 것처럼.
#7. Projects

프로젝트 페이지에서 스크롤을 내리면 Z축을 기준으로 화면이 이동하며 좀더 공간 깊은 곳으로 이동한다.
각 케이스별 테마 색상에 맞추어 배경색도 다크/라이트 모드처럼 스위칭된다.
우측 하단에 뫼비우스 띠 아이콘으로 전체 프로젝트 중 어느 지점까지 왔는지 은유적으로 암시하고 있다.
#8. Projects - 목차이동

마우스를 꾹 누르고 있으면 프로젝트를 손쉽게 이동할 수 있는 메뉴가 나타난다.
특정 케이스로 손쉽게 이동할 수 있는 수단을 만들어둔 것인데 UX, UI 측면에서 세심한 고민이 있었을 것이라는 게 잘 느껴진다.
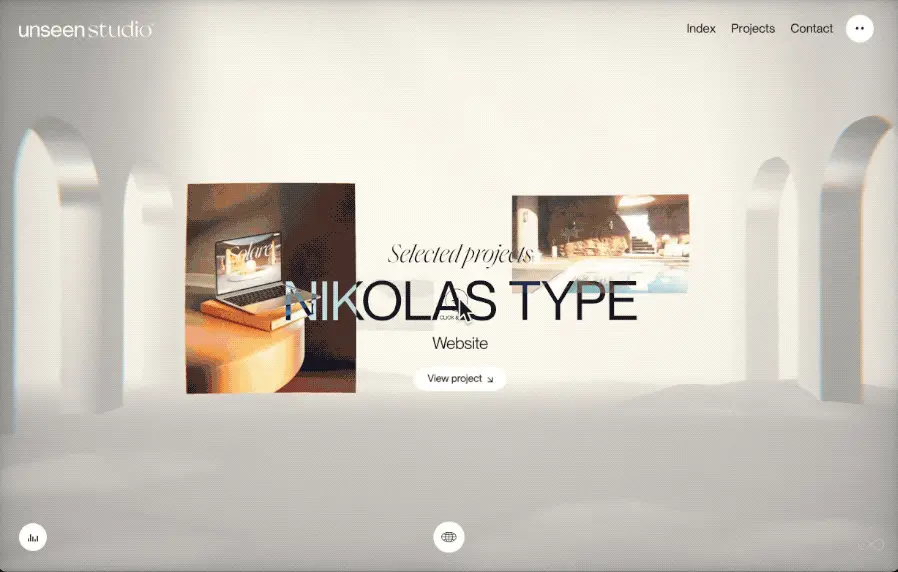
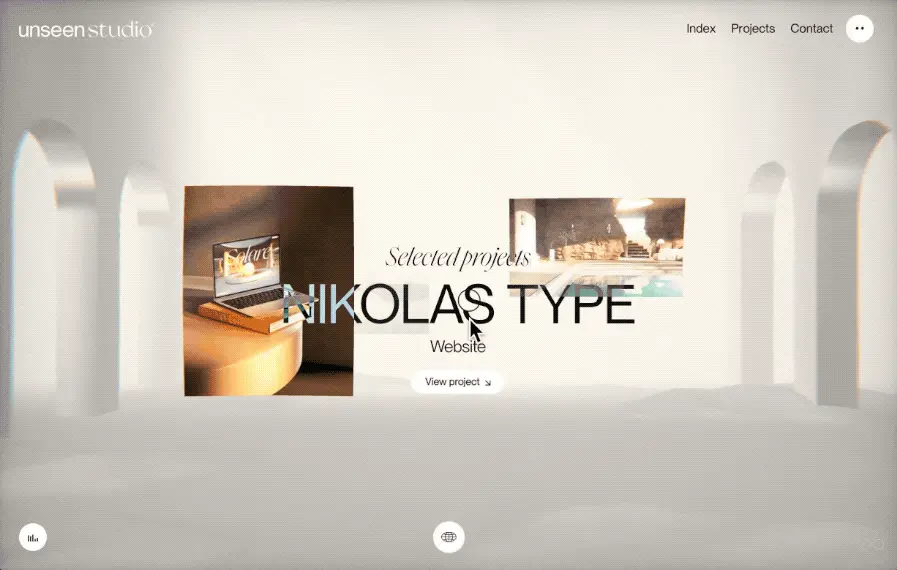
#9. Projects 상세보기

View project를 누르면 해당 케이스의 상세 페이지로 이동한다.
역시 마이크로 인터랙션과 함께 여러 스크롤 애니메이션을 볼 수 있다.
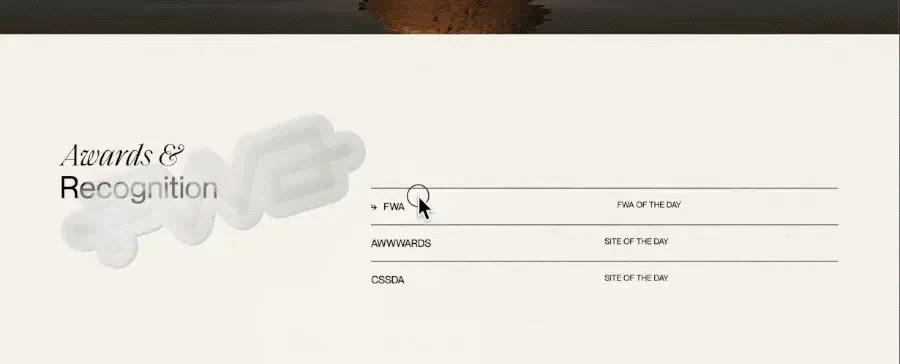
#10. 수상내역

각종 수상내역도 주최측의 3D 로고를 만들어 마우스 호버 효과와 함께 보여준다.
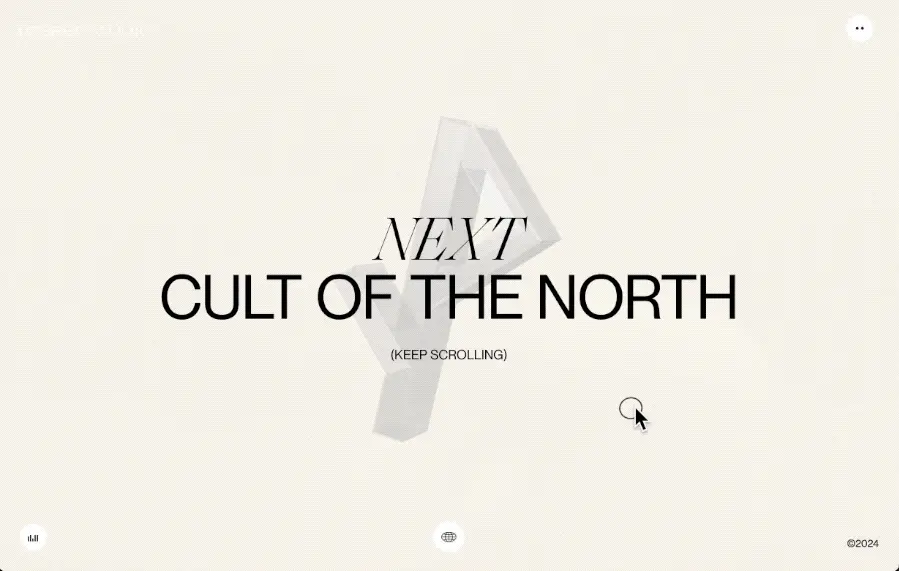
#11. 다음 프로젝트 보기

페이지 최하단에서 스크롤을 더 내리면 자연스럽게 다음 프로젝트의 상세 페이지로 전환된다.
이 과정이 정말 스무스하다.
#12. Contact

Contact 페이지에서는 심플하지만 효과적으로 연락처를 보여주고 있다.
#13. World

3개의 페이지 말고도, World 라는 페이지를 따로 구성해두었다.
이 트랜지션 효과가 얼마나 깔롱하게 잘만들어졌는지 감탄스럽다.
#14. World - 스크롤

World 페이지는 일종의 갤러리이다. 스튜디오의 기록들이 마치 포스트잇 혹은 폴라로이드가 잔뜩 붙은 보드와 같은 형태로 구성돼있다.
별도의 손모양 커서와 함께 이 세계를 탐험할 수 있다.
#15. World 갤러리

각 사진을 클릭해보면, 갤러리 템플릿이 나타나 좀더 상세하게 볼 수 있다.
정리
이러한 디자인 요소들이 합쳐져서 Unseen Studio가 제공하는 서비스와 철학을 명확하게 전달하는 데 큰 역할을 하고 있다. 디자인과 개발의 조화로운 결합이 얼마나 큰 영향력을 미칠 수 있는지를 잘 보여주는 사례이다. 사용자에게 단순한 정보 전달을 넘어서는 몰입감을 제공하면서도, 직관적인 사용성을 놓치지 않은 점이 매우 인상적이다.
이러한 점은 나에게도 창의적인 웹 경험을 만들어보고 싶은 영감을 주었다. 특히 디자인과 개발 간의 유기적인 협업이 얼마나 중요한지, 그리고 그 결과물이 얼마나 강력한 사용자 경험을 창출할 수 있는지를 다시 한번 깨닫게 되었다.